DiDesign – create your room design
Link to my sketch: https://editor.p5js.org/Diannella/full/BCjYoXQdw
My Concept: “DiDesign” is a realization of my childhood dreams. As a child, I wanted to become an interior designer and was always interested in choosing and drawing the pieces of furniture and allocating them inside the room. Being inspired by the “coffee shop” game shown during the class, I also wanted to produce a calming experience with aesthetic images and pleasing sounds. The users have a chance to feel themselves as interior designers and even get imaginary payment for that.
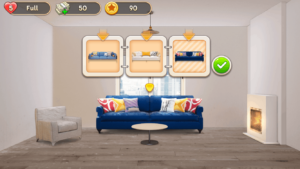
The explanation of how the project works: The rules of the game are simple. The game starts with the instructions section, where the character asks the user to design the room for the client and gives instructions on how to play the game. The users click on the “PLAY” button, which leads them to the room with the default most simple design. The users should click on each of the pieces of furniture and choose their favorite one from the array of six options. The users can change the sofa, the decors on the left and right sides of the sofa, and the lamp. In addition to that, the users can click on the character on the left side, who will give comments about the design process. When the users are done with the design, they can click on the button “SELL” to sell their designs to the client. This would lead to the last section, which shows the payment amount for the project. This amount is randomly chosen from the range of $2000 to $20000. If the users want to create another design, they can click on the button “RESTART” which would restart the game with the instructions section, followed by the default furniture.


 The examples of the each image of sofa created by me on Canva
The examples of the each image of sofa created by me on Canva
The areas I am proud of: Overall, I am proud of the project because the reality met my expectations of the project by around 90% and, most importantly, I have seen a huge development since the beginning of the semester. Firstly, I am very proud of the aesthetics of the game because I believe that the colors, shapes, allocation, the chosen pieces of furniture, and the sound effects are chosen great so that the users have an enjoyable experience of playing this game. Secondly, I am proud of the process of creating this game. Specifically, other than coding, the project includes the work on the design of each of the pieces of furniture. I selected each piece of an image and constructed the whole image of the room in the canvas to make sure that they looked great with each other resized every image to match the dimensions and downloaded every piece separately. Last but not least, I am most proud of the code with the mouseClicked function. It includes every conditional of the game, operating the change of each furniture and dialogue box, as well as the change over the stages with the resetting of the game and random payment.
function mouseClicked() {
clicking.play (); //every click is accompanied with clicking sound
// everything inside this conditional happens only in the playing state, which is the state inside the room
if (gameState == 'playing') {
//if the mouse is clicked inside the area of piece of furniture, the next image is shown from the array of that piece of furniture
if (mouseX >= width / 2 - sofas[0].width / 2 &&
mouseX <= width / 2 - sofas[0].width / 2 + sofas[0].width &&
mouseY >= height * 0.5 &&
mouseY <= height * 0.5 + sofas[0].height) {
currentSofa++;
if (currentSofa >= sofas.length) {
currentSofa = 0;
}
}
//there are four more similar conditionals to manipulate the array of the left decor, right decor, lamp and the dialogue bubbles
}
//one button is responsible for changing the game states. Every time the rectangle is clicked, the state of the game changes.
if (mouseX >= width * 0.8 &&
mouseX <= width * 0.9 &&
mouseY >= height * 0.8 &&
mouseY <= height * 0.9) {
if (gameState == 'start') {
gameState = 'playing';
stopPayment() ; //random payment amount is generated every time the game starts
} else if (gameState == 'playing') {
gameState = 'end';
} else if (gameState == 'end') {
//the design is returned back to default design of interior, which is the image in the first position of each array of images.
currentSofa = 0;
currentLeftDecor = 0;
currentRightDecor = 0;
currentLamp = 0;
currentBubble = 0;
restartGame();
}
}
return false;
}
Areas for improvement:
Initially, I also had an additional idea of adding the character from the sprite sheet, which could be controlled by the user. By pressing the arrow buttons, it would be possible to move that character inside the room. However, the issue was that I simply couldn’t find the sprite sheets of the character, which would match the vibe of the game. Most of the characters are made for arcade games with the jumping and falling images of little cartoon-looking characters. As there was no image that would match the style, I was thinking of drawing that character. Because of the time restrictions, the image of the girl was inserted, which talks when gets clicked by the user, but doesn’t move. As it doesn’t fully replace the initial idea, the drawing of own sprite sheet of the character would be a good improvement of the game for the future.
Furthermore, the array of images I found might not be enough as well as the number of pieces that can be changed. In the future, room decor can be developed into house decor, so the users would have a chance to decorate every room in the house such as the bathroom, bedroom, kitchen, and living room. Each of the rooms would have at least ten changeable pieces of furniture with at least 10 options in each. This would expand the project and make it more interesting for older people because for now, only children would be engaged with the game.
The resolved problem:
- I had an issue with the change of the pieces of furniture because the new image was added on top of the previous image, instead of replacing that. It was solved by adding the background image and the current image of the piece of furniture in every frame, so the old pieces of furniture would be covered by the background image and the new piece of furniture. I was not using this way initially because I thought that would lead to the freezing issues of p5.js, but everything works well with this strategy.
- I had an issue that the game doesn’t go to the default design every time I restart the game, but stays in the last chosen images of the furniture. The solution was very obvious and was solved by explaining the steps of refreshing the game. I simply forgot to specify in the conditional that each element in the arrays should be in the first position, which is the default image.
The unresolved problem:
- I had a huge issue with the hover of the images, so when the mouse is on top of the image, that image would be colored white. This actually worked with single images, but couldn’t be applied to each of the images as a class. Just a hover for one image took almost 100 lines and just copy-pasting that code to each image wouldn’t be effective. The idea of using that in the class was not very successful. Because of this, I still should work on this and find a better solution.
Reference List:
The website used for the images: canva
Sound used:
Modern technology select. Source: https://mixkit.co/free-sound-effects/click/?page=2
Simple Piano Melody by Daddy_s_Music. Source: https://pixabay.com/music/search/?order=ec&pagi=6
 Fig. 1. Scene at MIT: Margaret Hamilton’s Apollo code | MIT News | Massachusetts Institute of Technology. Source: margaret-hamilton-mit-apollo-code_0.jpg
Fig. 1. Scene at MIT: Margaret Hamilton’s Apollo code | MIT News | Massachusetts Institute of Technology. Source: margaret-hamilton-mit-apollo-code_0.jpg


 The examples of the each image of sofa created by me on Canva
The examples of the each image of sofa created by me on Canva Fig 1. Room decor game example
Fig 1. Room decor game example


 Fig 2. The shanyrak. Source:
Fig 2. The shanyrak. Source: