Concept:
I’ve been reading books on Greek mythology lately, and I’ve noticed how certain tropes keep resurfacing in these tales. Anyone familiar with Greek myths knows that labyrinths are a huge aspect of these stories. Like, take Orpheus, who went into the underworld to bring back his dead wife. His story brought people to tears, and it really showed how much of a maze the underworld was and how insane it was for him to brave that journey.
Since I’m a literature major too, I thought I had the thought of working on a project that would be a fusion of both of my majors for once. That’s how I got the idea to create my own labyrinth game, which if the name of the project does not already give away— is an adaptation of the Greek myth of Theseus, who went into the Minotaur’s labyrinth to defeat him.

But, honestly, if I were in Theseus’s shoes, my strategy wouldn’t be to kill the Minotaur. With my very human physique, I’m not cut out for that. I’d be focused on getting to safety instead. So, the idea for this game is simple: you start with a circular maze that has multiple entrances around the edge. There are two players — one using the arrow keys to move and the other using WASD. At the start of the game, each player must choose a separate entrance to the maze, and the goal is to find their way to the safe zone in the center before the Minotaur catches them. Once a player reaches the safe zone, both players can’t move anymore, and the one who didn’t make it gets eaten by the Minotaur.

Players can choose to play as Theseus or Orpheus, and the game also ends if anyone touches the boundary walls of the maze.
Design:
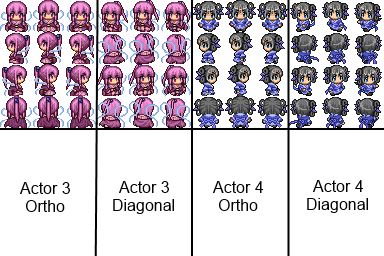
The maze itself will be created using vectors. Each segment of the labyrinth will be drawn programmatically, ensuring that the structure remains consistent while allowing for flexibility in the maze’s layout. For the characters, I’ll use a sprite sheet to handle movement animations, enabling smooth transitions between different frames as the characters navigate through the maze.
In terms of the pseudo-algorithm for the game:
1. Maze Construction: The maze will be created using vector functions. I’ll define an array of vectors to represent the maze walls and entrances. This will allow for flexible maze design. The setup() function will initialize the canvas and call a function to draw the maze based on pre-defined parameters.
2. Player Movement: Two player objects will be created, each with properties for position and speed. The players will respond to keyboard inputs, with Player 1 controlled by the arrow keys and Player 2 using WASD. The draw() function will include a movement handler that updates each player’s position based on key presses.
3. Safe Zone Mechanism: A function will check if one of the players reaches the safe zone. When this occurs, the game will stop updating the players’ positions. This can be handled with a simple boolean flag that controls movement.
function checkSafeZone() {
if (dist(player1.x, player1.y, safeZone.x, safeZone.y) < safeZone.radius) {
gameActive = false; // Stops player movement
}
}
4. Minotaur Appearance: The Minotaur will be an object with properties for position and movement speed. When the safe zone is reached, a function will activate the Minotaur, setting its initial position off-screen. The Minotaur will then move towards the player outside the safe zone using a straightforward pathfinding algorithm or direct movement logic.
5. Game Over Condition: A function will determine if the Minotaur reaches the player outside the safe zone. If they collide, the game will trigger a game over state, displaying who won and include restart button.
The Challange:
Making the Minotaur move toward the player outside the safe zone feels like a challenging task for a few reasons. First, I need to allow the Minotaur to override the boundary wall constraints, which means it would glide over any obstacles on the screen to reach the player. Since the Minotaur won’t be restricted by the usual collision detection that applies to the maze walls, it should make it a little simpler to implement the tracking mechanism.
To implement this, I envision starting with a function that checks which player is outside the safe zone. From there, I’ll need to determine how to return the coordinates of that player so the Minotaur can track them effectively. The tricky part is figuring out how to make the Minotaur move towards those coordinates. I’ll need to increment or decrement its x and y positions based on the player’s location.
The real challenge lies in determining when to increment or decrement. I need to devise a way for the program to recognize the Minotaur’s position relative to the player’s coordinates. This means creating conditions that account for whether the Minotaur is to the left, right, above, or below the player. Getting that logic right will be crucial for smooth movement, and I can already tell it’s going to take some trial and error to nail down the precise mechanics.
Risk Management:
To reduce the risk of encountering major issues while programming the Minotaur’s movement, I’ve taken several proactive measures. First, I’ve broken down the implementation into manageable tasks, focusing on one aspect at a time, such as determining the player’s position outside the safe zone before programming the Minotaur’s movement. This incremental approach allows me to test each function independently and ensure that everything works as expected before integrating it into the game.
Additionally, I’ve researched pathfinding algorithms and movement logic used in similar games, which has given me insights into best practices for implementing smooth character movement. I’m also making use of clear comments in my code to keep track of my thought process and logic, which should help me debug any issues that arise more easily.
Finally, I’ve set up a simple testing framework where I can run the game at various stages of development. This way, I can identify potential problems early on and address them before they become larger obstacles.