Catch the horse: In Action
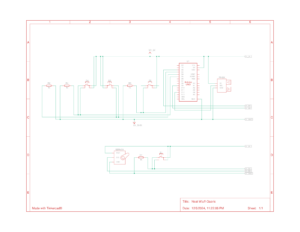
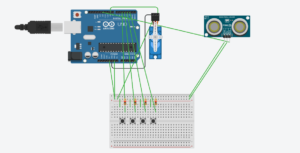
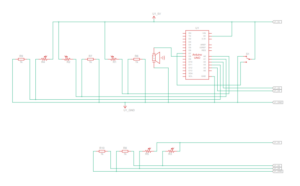
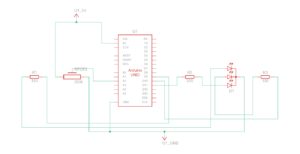
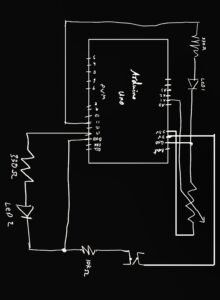
Circuit Design
The circuit design includes:
- Inputs:
- Buttons for Jump, Rock, Bird, and Choice.
- Ultrasonic sensor for crouching detection.
- Outputs:
- Servo motor for mechanical horse movement.
Concept:
“Catch the Horse” is an interactive, physically engaging game that combines a physical mechanical horse with a virtual environment. The game revolves around a man running after a horse, dodging obstacles, and strategising to catch the runaway animal. Using Arduino for hardware control and p5.js for the game logic, the project merges physical and digital interactivity in a seamless experience.
The game is designed for a single player or multiplayer to interact with both the physical and digital world, utilising buttons, sensors, and a motor to create a truly immersive gameplay environment.
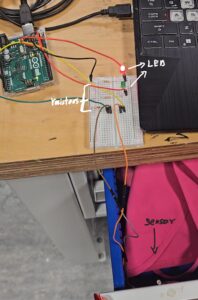
Implementation Overview
The implementation is divided into two main components:
- Hardware (Arduino): Controls the physical setup, including buttons for gameplay interactions, an ultrasonic sensor for crouching detection, and a motor for the mechanical horse.
- Software (p5.js): Manages the game logic, animations, audio feedback, and communication with the Arduino.
Interaction Design
The player interacts with the game through a combination of physical actions and button presses:
- Jump Button: Press to make the man jump over obstacles like rocks.
- Rock Button: Press to launch rocks as obstacles for the man.
- Bird Button: Press to release birds, which the man must dodge.
- Lasso Button (Choice Button): Triggers a Choice Screen where the player selects between Skill and Luck to catch the horse.
- Crouching: The ultrasonic sensor detects when the player crouches to avoid fences.
The game starts with a running man chasing a horse. Players must navigate these challenges to achieve victory. Victory conditions include successfully throwing the lasso and either rolling a winning dice number (Luck) or capturing the horse via a precise throw (Skill).
Arduino Code
The Arduino code serves as the bridge between the physical components and the digital game. Key features include:
- Button Mapping: Jump, Rock, Bird, and Choice buttons are connected to Arduino pins, triggering serial communication to p5.js.
- Ultrasonic Sensor Integration: Detects crouching and sends the signal to the game.
- Motor Control: Starts and stops the physical horse motor based on game states.
The final Arduino sketch was robust and efficient, thanks to iterative improvements. One notable challenge was integrating the button connected to pin 5 (Choice Button) to handle multiple game states effectively. Solving this required careful adjustments to both Arduino and p5.js logic.
p5.js Code
The p5.js script handles the game logic, animations, and audio. Key highlights include:
- Game States: Playing, Choice Screen, Game Over, and Game Won states dynamically adjust gameplay.
- Animations: The running man and birds are controlled via sprite animations, providing a polished visual experience.
- Audio Integration: Background music tracks play during specific game states (ninja.mp3 during Playing and horse.mp3 during Game Won), enhancing immersion.
- Obstacle Logic: Rocks and birds have cooldowns to maintain game balance.
The most challenging part was ensuring smooth communication between the Arduino and p5.js. For example, handling simultaneous button presses and sensor inputs required careful synchronisation to avoid bugs.
You can try the game here: