Concept
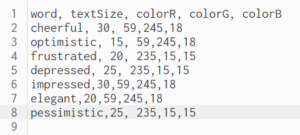
In this assignment, I created a generative text design that is based on data that I wrote into a CSV file. I was thinking about what words to add to my CSV file, then I decided to add two different types of words and mix them up in this CSV file. The first type of words will refer to words that have positive connotations like optimistic, while the other type of words will be words with negative connotations such as pessimistic. In this file, I added in each line a word, text size, and three numbers that refer to the RGB colors of the number. Mainly I decided to associate positive words with green color, and negative words with red color You can see some values in the CSV file below.

In my code, I loaded this data into p5.js and then decided to print the different types of words with their different colors in a creative way. I liked how we can translate the canvas in p5.js and wanted to explore this feature more in this project. Therefore I decided to translate the canvas each time the draw function is called by 10 units to the right and 10 units down. At each new canvas position, I add new text at four different angles, 0,90,180, and 270 degrees using the rotate function. You can find part of this code attached below.
function draw() {
//split the csv file into separate lines and store each word as an element in singleRow array
singleRow=split(words[int(random(1,words.length))],",");
//translate the canvas by 10 each time
translate(j,j)
j+=10;
push()
//rotate around the new translated canvas to place the words are the canvas
rotate(radians(360*(i/4)))
//access different elements in the string array
let word1=singleRow[textWord]
let wordRcolor=singleRow[colorR]
let wordGcolor=singleRow[colorG]
let wordBcolor=singleRow[colorB]
singleRow=split(words[int(random(1,words.length))],",");
let word1size=singleRow[wordSize]
//add a random size to each word
textFont("Courier New",word1size);
//fill positive words with green color and negative words with red color
fill(wordRcolor,wordGcolor,wordBcolor)
//add the text
text(word1,20,20)
pop()
i+=1
noLoop()
}
//do not loop unless mouse is inside the square
function mousePressed(){
if(mouseX>=300 && mouseX<=350 && mouseY>=50 &&mouseY<=100){
loop()
}
}
To access the words from the file, I used the split function that split the file into lines and separates the words into elements in the line array. Then I randomly chose these words with random sizes that are stored in the file and printed them out on the screen with their own color(either red or green). To make my work more interactive I added a button that the user can press to generate text on the screen in the rotating fashion that I talked about, to do this I added a function that will loop through the draw function only when the mouse is pressed with the bounds of a rectangle placed on the top right of the screen. The more you press the more the text you will see on the screen. The final output of this is attached below.
Possible Improvements
I really liked the outcome of this work and initially I was not expecting to get an output that look like this. However, I would also like to improve on this work and add more to it by maybe placing each word within a shape such as a square or a circle. Furthermore, after reaching the botton right of the canvas the words will stop generating. Thus I think that it would be better after reaching bottom right to translate the canvas to the bottom left of the screen and start changing the translation until I reach the top right, in this way I will make sure that I cover all of the screen.