Concept:
My final project was more of a product rather than a game to play. It is very simple to use where you just click on buttons from the computer to have your phone cleaned. I decided to do this project because our phones are in our hands most of the time, and it is necessary for it to be clean as many germs could be spread through the phone.
P5.js:
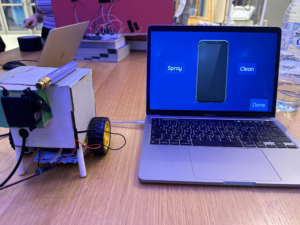
In p5.js, I first created a main page with some instructions, from there you can click on the space button to connect the serial port and proceed to the main page to clean your phone.


(To open the following in full screen, press the “f” key.)
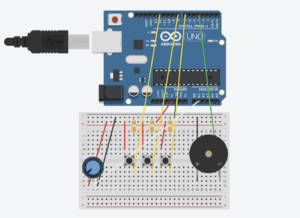
Arduino:
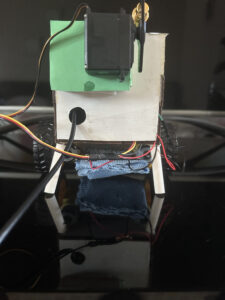
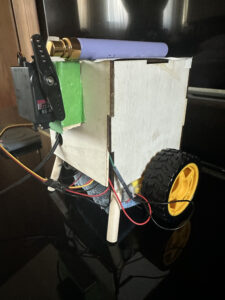
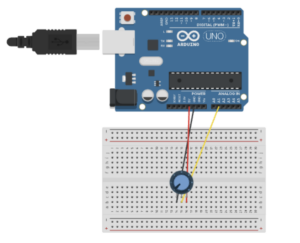
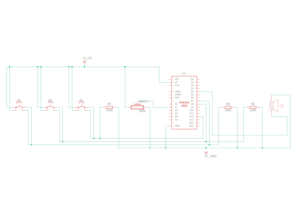
For the arduino part, I laser cut a 5in box to put the arduino, breadboards, and batteries inside. Outside the box, I had a servo motor controlling a spray and dc motors controlling two wheels . Under the box, there was a small wiper that dried out the spray while the wheels are moving.
User testing:
Serial Communication:
For the serial communication part, it was a one way communication from p5.js to arduino. When the spray button is clicked, it activates the servo motor to spray the phone. When the clean button is clicked, it activates the two dc motors and moves the wheels to wipe the phone.
Challenges & Code I am most proud of:
The most challenging part was trying to include a ultrasonic distance sensor to detect the phone. However, I realized that it is not an important aspect of the project so I decided to focus on the servo and dc motors only.
It was very tricky to code the two motors according to the angle of the box and in a particular speed. That is the part of code I am most proud of.
Arduino:
// Activate servo motion
for (pos = 120; pos <= 180; pos += 1) { // goes from 0 degrees to 180 degrees
// in steps of 1 degree
myservo.write(pos); // tell servo to go to position in variable 'pos'
delay(4); // waits 15 ms for the servo to reach the position
}
for (pos = 180; pos >= 120; pos -= 1) { // goes from 180 degrees to 0 degrees
myservo.write(pos); // tell servo to go to position in variable 'pos'
delay(4); // waits 15 ms for the servo to reach the position
}
// Activate dc motion
forwardDirection = !forwardDirection;
// Set direction for motor A
if (forwardDirection) {
digitalWrite(ain1Pin, HIGH);
digitalWrite(ain2Pin, LOW);
}
else {
digitalWrite(ain1Pin, LOW);
digitalWrite(ain2Pin, HIGH);
}
// Set direction for motor B
if (!forwardDirection) {
digitalWrite(bin1Pin, HIGH);
digitalWrite(bin2Pin, LOW);
}
else {
digitalWrite(bin1Pin, LOW);
digitalWrite(bin2Pin, HIGH);
}
// Turn both motors at this speed
analogWrite(pwmAPin, 90);
analogWrite(pwmBPin, 90);
// Delay for a second
delay(1000);
// Slow down both motors
Serial.println("slowing down");
int speed = 100;
while (speed--) {
analogWrite(pwmAPin, speed);
analogWrite(pwmBPin, speed);
delay(100);
}
P5.js:
function startSpraying() {
spray = 1;
clean = 0;
// Send "1" to Arduino to activate spray
//////////////////////////////////
//SEND TO ARDUINO HERE (handshake)
//////////////////////////////////
let sendToArduino = "1" + "\n";
writeSerial(sendToArduino);
drawDots();
}
function startCleaning() {
clean = 0;
spray = 1;
image(phone, 0, 0, windowWidth, windowHeight, 0, 0, phone.width, phone.height, CONTAIN);
// Send "0" to Arduino to activate clean
//////////////////////////////////
//SEND TO ARDUINO HERE (handshake)
//////////////////////////////////
let sendToArduino = "0" + "\n";
writeSerial(sendToArduino);
}
IM showcase & Future Improvements:
During the IM showcase, I got a lot of constructive feedback from faculty and students. I got a suggestion to include a sensor that detects the corners of the phone so that the wheels stop moving when it reaches the end of the phone. Someone also said that it would be more convenient if it was a little smaller, especially if they were to use it as a product at home. Another suggestion was to make it resizable or adjustable according to the person’s phone. These are all very interesting approaches I could take if I were to improve this project.
From my side, I would want to improve the design and aesthetics of the physical product and include a bigger spray so it would be more effective.
For now, I am glad that this idea worked to begin with as I was worried that the servo motor would not be strong enough to spray the phone, but it worked!
Resources:
- Canva (for the p5.js interface)
- Arduino IDE built-in Examples