***current works in progress.
Inspired by evolution, my object oriented programming sketch is centered around different colored circles that represent different species, emerging at random and when clicked on duplicate exponentially. However, one circle from each species “dies off ” (removed) at random. Once one full row of circles fill up the top of the window, they “die off” by having the whole row disappear , this represents the death of older generations in rise of newer ones, and the cycle continues.
// still work in progress
Bubble b;
void setup() {
size(640, 360);
b = new Bubble(64); // b is a new instance a bubble object, Bubble() is a constructor.
};
void draw() {
background(255);
//backdrop();
b.top();
b.display();
b.ascend();//dot syntax, calling a function on that object.
};
//__________________
class Bubble {
float x;
float y;
float diameter;
Bubble(float tempD) {
x=width/2;
y=height/2;
diameter=tempD;
};
void display() {
stroke(0);
fill(127);
ellipse(x, y, diameter, diameter);
};
void top() {
if (y<diameter/2) {
y=diameter/2;
};
};
void ascend() {
y--;
x=x+random(-2, 2);
};
};
______________________________________
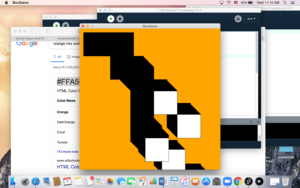
Updated version: Box Game 🙂
float x = width/6;
float y = height/6;
// Click within the image to change
// the value of the rectangle
void setup() {
background(#FFA500);
size(600, 600);
ellipseMode(CENTER);
};
void draw() {
keyPressed() ;
if (mousePressed == true) {
//background(100);
fill(0);
x+=1;
//} else {
// fill(255);
}
//rect(25, 25, 50, 50);
rect(x, y, 100, 100); //rect(x+random(-1, 1), y, 100, 100);
if (keyPressed == true) {
//background(100);
fill(255);
y+=1;
};
};
void keyPressed() {
if(key == 's'){
rect(x+100, y+100, 100, 100);
};
if(key == 's'){
rect(x+200, y+200, 100, 100);
};
};
OOP Version: I lost some of the serendipity in the OOP version of this box interaction, versus in the one above. This assignment was harder the last but taught me a lot in code organization.
Box b;
Box b2;
void setup() {
size(600, 600);
b= new Box();
b2= new Box();//change color and xy position.
};
void draw() {
background(#FFA500);
b.display();
b.moveRight();
b.moveLeft();
b.leftWall();
b.move();
b.duplicate();
//b.mirror();
//b.addNewObjToArray();
//b.exponentialGrowth();
//b.rightWall():
//b.bounceEdge();
//b.bottom
//b.top
}
//_____________
class Box {
float x = width/2;
float y = height/2;
float xpos = random(100, 100);
float ypos =random(200, 200);
float xspeed=5;
void display() {
rect(x, y, 100, 100);
rectMode(CORNER);
};
void moveRight() {
if (keyPressed == true) {
fill(255);
x+=1;
};
};
void moveLeft() {
if (keyPressed == false) {
fill(255);
x-=1;
};
};
void leftWall() { //will rest at the edge
if (x>width||x<0) {
x=x*-0.1;
};
};
//void rightWall() {
// if (y>width||x<0) {
// y=y*0.1;
// };
void move() {
if (keyPressed == true) {
//background(100);
fill(255);
y+=1;
};
}
void duplicate() {
if (key == 's') {
rect(x+100, y+100, 100, 100);
};
if (key == 's') {
};
};
}