Concept
I decided to create a switch that would be initiated by two cups touch. I was inspired by the “Emotions & Design: Attractive things work better” reading, as it focused on the affect and the emotional connection to the product. Then I thought of the importance of tea drinking in the Kazakh culture and how there is a clinking glasses ritual that makes you celebrate the moment. I believe that this ‘Cheering’ process is the one that bonds people and creates special atmosphere in the room. So, I wanted to highlight how special this moment is by lightning up the LED when cups touch.
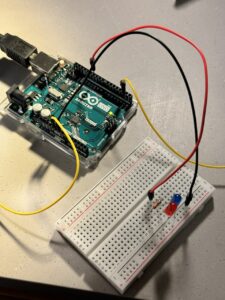
I just attached the foil on two cups and connected it to the wires to the foil and arduino board. I used two LEDs of different colors to portray two different people and their lightning connection.
Coding
void setup() {
pinMode(11, OUTPUT); // led pin
pinMode(2, INPUT); // foil pin
digitalWrite (2, HIGH);
}
void loop() {
int cuptouch = digitalRead(2);
if (cuptouch == LOW) {
digitalWrite(11, HIGH);
} else {
digitalWrite(11, LOW);
}
}
I don’t think there is a particular thing I am proud of about my code because the code is similar to what we did in the class. At first of my setups of the circuit, I forgot to add the digitalWrite function in the code, which made my circuit fail. But then I added it and the cups touching worked as a switch on to the circuit.
Setup
Reflection
I think that I could further work on how the clinking of glasses is portrayed on the breadboard: maybe the LEDs don’t light up immediately, but with a pace, which will remind of growing mood of the person.
I feel like my project could present a great potential to the experience of customers in coffeeshops, where people connect with each other while having cups of coffee. It could bring coffeeshops customers higher level of interaction with the products and a desire to come back to light up another LED with their cups.
Also, I would like to work on how aesthetically wire and foil is attached to the cup/glass (again coming back to Don Norman’s work). There are different designs of cupholders, and I think I could make one that would be created from metal or have foil attached more gracefully. Moreover the wire can be connected in a more hidden way and maybe incorporated to the coffeeshop tables, so that cups are kind of wired to the tables, but are still usable.