Idea:
I wanted to create something, fun and simple. I remember loving the where’s Waldo books when I was young, and there was this super Mario game where you have to find Mario. I decided to incorporate nyuad as a theme. The players have to find the thief on our campus before it’s too late!
These are the main points of the game:
- The campus will be pitch black other than a flashlight the the player has.
- use the flashlight to find the thief before the 45 second timer goes off, if you don’t it is game over and nyuad will be robbed !
- the thief will change places every time a new game is started.
Progress until now:
First of all in order to create a unique background I loaded a nyuad backdrop image.
Then after a lot of research and a lot of help from the coding train(https://www.youtube.com/watch?v=j-ZLDEnhT3Q) I was able to create the flashlight effect and make the rest pitch black. By using image processing with pixels.
void draw() {
loadPixels();
nyu.loadPixels();
for (int x = 0; x < nyu.width; x++ ) {
for (int y = 0; y < nyu.height; y++ ) {
int loc = x + y*width;
float r = red (nyu.pixels[loc]);
float g = green(nyu.pixels[loc]);
float b = blue (nyu.pixels[loc]);
float distance = dist(mouseX,mouseY,x,y);
float adjustBrightness = map(distance, 0, 200, 2, 0);
pixels[loc]=color(r*adjustBrightness,g*adjustBrightness,b*adjustBrightness);
}
}
updatePixels();
image(sprites[direction][step], x, y);
}
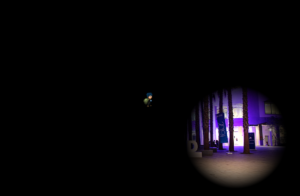
This created this effect which I think is very cool:
Now I had to incorporate a sprite in order to add the thief. This is what I decided to go with 
Challenges:
there are definitely a lot of questions that I need to ask in order to be able to move forward. The main one being, that when I added the sprite (thief) to the game he was visible above the darkness as is shown here:
I am not sure how to fix this.
Next steps:
- add instructions to the beginning and a game over or congratulations indication at the end.
- make the sprite appear in random locations every time a new game begins.
- make the game stop (and congrats appears) when the mouse is clicked on the sprite.
- add alarm sounds to when the thief is found.
Hopefully it goes well!
PImage nyu;
PImage spritesheet;
PImage[][] sprites;
int direction = 1;
int step = 0;
int x;
int y;
int speed = 3;
void setup() {
size(1200, 800);
spritesheet = loadImage("thief.png");
sprites = new PImage[4][3];
int w = spritesheet.width/3;
int h = spritesheet.height/4;
for (int y=0; y < 4; y++) {
for (int x=0; x< 3; x++) {
sprites[y][x] = spritesheet.get(x*w, y*h, w, h);
}
}
x = width/2;
y = height/2;
imageMode(CENTER);
nyu = loadImage( "nyu.png" );
}
void draw() {
loadPixels();
nyu.loadPixels();
for (int x = 0; x < nyu.width; x++ ) {
for (int y = 0; y < nyu.height; y++ ) {
int loc = x + y*width;
float r = red (nyu.pixels[loc]);
float g = green(nyu.pixels[loc]);
float b = blue (nyu.pixels[loc]);
float distance = dist(mouseX,mouseY,x,y);
float adjustBrightness = map(distance, 0, 200, 2, 0);
pixels[loc]=color(r*adjustBrightness,g*adjustBrightness,b*adjustBrightness);
}
}
updatePixels();
image(sprites[direction][step], x, y);
}



Great job on figuring out how to do the darkness thing Ingy!
To get the player to be included in that you could do a few different things. Probably you always want the player to be where the circle is anyways right? If that is the case then just draw the sprite as the same location and done! If not, then you can use a PGraphic object. Draw the nyu background and the sprite into the pgraphic object and then you’ll access the pixels of that pgraphic object in your for loops, instead of just the background image. Look up PGraphics in the processing reference. You can also see an example of how it is used in the mask example that we looked at in groups this past week.