Intro:
It wasn’t easy for me to do the assignment this time. I had a difficult time deciding on the simple art piece I was going to create. The self-portrait assignment was easier because I had certain guidelines and image in mind, but the creative freedom given to us in this assignment made it both exciting yet difficult at the same time.
Initial Ideas:
I wanted to do something random yet you can see the patterns and artistic idea behind it, I also didn’t want it to be still to make it more interesting. I decided to make a spiral art piece using lines. The steps were as follows: 1) Draw lines, 2)rotate it, 3)animate it, 4)randomize it, 5) make it look good.
Draw Line(and make more lines):
I started with one line, then used for loops to make a lot of lines for the spiral. Using the for loop, I created a lot of lines, but they are not spiraled yet.
Rotate to create spiral:
In order to create the spirals I had to change the position of the x and y in the lines. To rotate the lines so I needed an angle, so I added rotate(); then I needed an angle for rotate to function which is what dictates the patterns of the spirals, so I used float to add a random angle so that every time there is a different spiral.
Adding Motion:
After researching a lot on how to add motion to the art piece, I found that using sin waves is a good way to do so, so I declared the variable movement sin(radians(framecount)). I plugged it in to get an infinite looping animation. But when I did this I found that the lines were moving but barley it wasn’t very visible. This is because sin waves use very small decimal points between -1 and +1 so I had to put in a mouse event that will dictate the sine wave and spiral shape, so I declared a variable m, where I multiplied movement by the new mouseX, which will also impact the speed, if I increase the 1000, to 3000 It will be much faster.
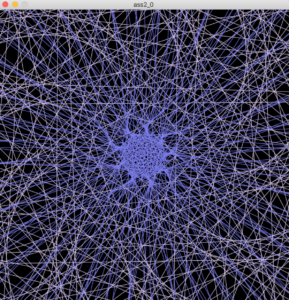
Final project:
I added a purple/blue color with white, to make it better looking.
youtube video for the motion:
https://www.youtube.com/watch?v=Uuq6_Hawb78
float randomangle=random(30,30);
void setup(){
size(600,600);
smooth();
frameRate(60);
}
void draw(){
stroke(126,128,240);
background(0);
translate(width/2,height/2);
float movement=sin(radians(frameCount));
float m = movement*map(mouseX, 0, width, 1000, 0);
for (int i=0;i <400;i++){
rotate(randomangle);
line(850,i-m/2,-850,i++);
stroke(126,128,240);
line(-850,-i+m,550,i++);
stroke(220,203,245);
line(850,i-m,-850,i++);
}
}
Fun project!!