When I was a kid, my siblings and I would play this dot game on the napkins if we were ever in a restaurant waiting for our food. We would draw a grid of dots and draw lines between them, seeing who could form the most “houses”–drawing four lines between the dots to form a box.
For my midterm, I wanted to build a digital version of this game. I will use the Processing Network library to design it for two players.
Here are the requirements and how I play to include them.
-
- At least one shape –> will definitely use dots and lines to form the grids and player drawings
- At least one image –> think I will incorporate this into the start screen
- At least one sound –> think it would be cool to have a little beep each time a dot is clicked or some sound while the other player is drawing.
- At least one on-screen text –> I will have room on the bottom of the screen to indicate in text whose turn it is.
- The game must start with a screen giving instructions, and must wait there until a button or key (your choice) is pressed.
- After the game is won or lost, there must be a way to restart the game without closing and restarting the program. –> will create a play again button.
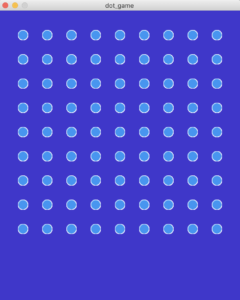
Here’s what my grid structure looks like for both the server and client sketches. Not sure if they should have different colored boards.
If I’m being honest, my capstone draft for our community presentation is due the day before this project, so here is what I hope to get out of this project:
- Use Network library for the first time
- Create a game that is simple but has sentimental value
In regard to my progress, I’ve created the Dot class and implemented drawing things on both the server and client.