Description:
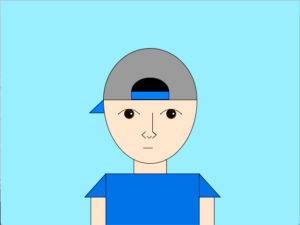
This project consisted of creating a self-portrait based on basic shapes we learned in class. We tried basic shapes such as line, ellipse, rectangle, and circle to create a basic face.
Challenges:
Throughout this project, I faced numerous challenges that I had to overcome. When working with processing one of the greatest challenges for me is thinking about the plane and space to work. Generally, people are used to working with the first quadrant in a Cartesian plane. However, Processing uses the fourth quadrant as space. At first, it was difficult to locate and determine when to write a minus or plus sign. However, after practicing, I could think faster about the space we are using. Another challenge I faced was the location itself. I mostly hardcoded my code as I added specific numbers for each line. I tried to avoid Hardcoding in some parts such as when I use faceCenterX and faceCenterY and I think I was able to work well with this. In the future, I hope I will be able to avoid hardcoding in every part of my code.
Process:
For this project, I learned several new features for processing such as the use of triangles and the arc. The use of arc was challenging as it required me to think about angles. The use of triangles was much simpler once I got used to thinking about space and location. While doing this project I made several sketches to see how I wanted the drawing to look. After several attempts, I realized it was challenging to make the hair for my portrait. I realized that I like wearing caps and I thought it would be a good idea to include this in my portrait. After drawing the character in processing, I felt the portrait lacked vividness. Therefore in the end I decided to use the fill() function to add color.
Conclusion:
Overall I think I learned a lot through this project; however, I still think there is much more to learn. This project helped me plan something before actually doing it and it made me realize that most of the time the project does not come out to be as I expected. Still, the project also helped me get experience in calculating space and determining location.
Final Work:
Code:
void setup(){
size(640, 480);
}
void draw() {
background(153,238,255);
int faceCenterX = width/2;
int faceCenterY = height/2;
fill(255);
//CAP
fill(155);
arc(faceCenterX, faceCenterY - 28, 200, 220, PI, 2*PI);
line(faceCenterX - 100, faceCenterY-28, faceCenterX + 100, faceCenterY-28);
fill(0,128,255);
rect(faceCenterX-40, faceCenterY-49, 80, 20);
fill(0);
arc(faceCenterX, faceCenterY - 45, 80, 60, PI, 2*PI);
fill(0,128,255);
triangle(faceCenterX - 100, faceCenterY-28, faceCenterX - 130, faceCenterY, faceCenterX - 90, faceCenterY);
//Neck
fill(255,230,204);
rect(faceCenterX - 35, faceCenterY + 100, 70, 30);
//Face
fill(255,230,204);
arc(faceCenterX, faceCenterY - 27, 200, 270, 0, PI);
//EYES
arc(faceCenterX - 45, faceCenterY - 25, 65, 75, QUARTER_PI, HALF_PI+QUARTER_PI);
arc(faceCenterX - 45, faceCenterY + 30, 65, 75, PI+QUARTER_PI, PI+HALF_PI+QUARTER_PI);
arc(faceCenterX + 45, faceCenterY - 25, 65, 75, QUARTER_PI, HALF_PI+QUARTER_PI);
arc(faceCenterX + 45, faceCenterY + 30, 65, 75, PI+QUARTER_PI, PI+HALF_PI+QUARTER_PI);
fill(26, 13, 0);
circle(faceCenterX - 45, faceCenterY + 2, 20);
circle(faceCenterX + 45, faceCenterY + 2, 20);
fill(0);
circle(faceCenterX - 45, faceCenterY + 2, 10);
circle(faceCenterX + 45, faceCenterY + 2, 10);
fill(255);
circle(faceCenterX - 40, faceCenterY + 2, 5);
circle(faceCenterX + 50, faceCenterY + 2, 5);
//NOSE
line(faceCenterX + 5, faceCenterY, faceCenterX + 5, faceCenterY+ 40);
line(faceCenterX + 5, faceCenterY + 40, faceCenterX + 13, faceCenterY + 47);
line(faceCenterX + 13, faceCenterY + 47, faceCenterX + 5, faceCenterY + 54);
line(faceCenterX + 5, faceCenterY + 40, faceCenterX + 13, faceCenterY + 47);
line(faceCenterX + 3, faceCenterY + 50, faceCenterX - 2, faceCenterY + 54);
line(faceCenterX - 2, faceCenterY + 54, faceCenterX - 7, faceCenterY + 50);
line(faceCenterX - 18, faceCenterY + 47, faceCenterX - 10, faceCenterY + 54);
line(faceCenterX - 10, faceCenterY + 40, faceCenterX - 18, faceCenterY + 47);
//Mouth
line(faceCenterX - 15, faceCenterY + 75, faceCenterX + 5, faceCenterY + 75);
//Shirt
fill(0,115,230);
rect(faceCenterX - 95, faceCenterY + 130, 200, 200);
triangle(faceCenterX - 95, faceCenterY + 130, faceCenterX - 95, faceCenterY + 180, faceCenterX - 140, faceCenterY + 180);
triangle(faceCenterX + 105, faceCenterY + 130, faceCenterX + 105, faceCenterY + 180, faceCenterX + 150, faceCenterY + 180);
//Arms
fill(255,230,204);
rect(faceCenterX - 127, faceCenterY + 180, 32, 60);
rect(faceCenterX + 105, faceCenterY + 180, 32, 60);
}


Nice job Rock. Somehow we missed you sharing yesterday in class since you came late, sorry about that.