Inspiration
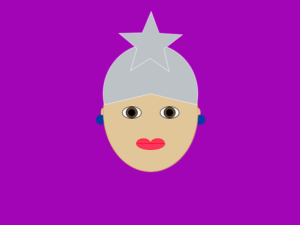
The idea of this assignment was to understand how to use basic shapes commands and make a self-portrait. It means a shape associated with the face or body in general. This little project has enabled me to combain reality and dream. It was inspired by famous artist Verka Serduchka, a Ukrainian comedian, pop and dance singer. This person represented Ukraine in the Eurovision Song Contest 2007 as Verka Serduchka and finished in second place. The reason of my inspiration is the hat Verka uses on her concerts. I decided to visualize myself in this hat and style as flashback from childhood.
Code and Process
Firstly, I had different ideas, but couldn’t give them life due to the limits of straight shapes. However, I tried to explore and find something special to alive crazy image from my head. The assignment does not make us animate the picture, but in this case star makes the hole atmosphere of holidays, fun and joy. I added comments to easily navigate the code.
New facts
To be honest, I didn’t know much about face proportions. After some research I got a lot of new information about golden ratio for face and some other applications to make picture more pleasant. For example, eyes level is the center of the head, length of the face equals the length of three noses. or length of the eye is width of the face divided by 5.
void setup() {
size(640, 480);
}
void draw() {
background(162, 5, 182);
int faceCenterX = width/2;
int faceCenterY = height/2;
int faceLenX = 200;
int faceLenY = 250;
//ears
stroke(214, 158, 81);
fill(225, 198, 153);
ellipse(faceCenterX-faceLenX/2, faceCenterY, faceLenX/20, faceLenX/10);
ellipse(faceCenterX+100, faceCenterY, faceLenX/20, faceLenX/10);
fill(4,60, 164);
stroke(4,60, 164);
circle(faceCenterX-105, faceCenterY+15, faceLenX/10);
circle(faceCenterX+105, faceCenterY+15, faceLenX/10);
//face
stroke(214, 158, 81);
fill(225, 198, 153);
ellipse(faceCenterX, faceCenterY, faceLenX, faceLenY);
//eyes
fill(250);
stroke(1, 2, 3);
ellipse(faceCenterX-faceLenX/5, faceCenterY, faceLenX/5, faceLenY/10);
ellipse(faceCenterX+faceLenX/5, faceCenterY, faceLenX/5, faceLenY/10);
fill(109,77, 48);
ellipse(faceCenterX-faceLenX/5, faceCenterY, faceLenX*.12, faceLenY*.09);
ellipse(faceCenterX+faceLenX/5, faceCenterY, faceLenX*.12, faceLenY*.09);
fill(1,2,3);
ellipse(faceCenterX-faceLenX/5, faceCenterY, faceLenX*.07, faceLenX*.07);
ellipse(faceCenterX+faceLenX/5, faceCenterY, faceLenX*.07, faceLenX*.07);
// mouth
fill(254, 51, 95);
stroke(255, 0, 0);
arc(faceCenterX-15, faceCenterY+65, 29, faceLenX/10, PI, TWO_PI, OPEN);
arc(faceCenterX+15, faceCenterY+65, 29, faceLenX/10, PI, TWO_PI, OPEN);
arc(faceCenterX, faceCenterY+65, 60, 27, 0, 3.14, CHORD);
//hat
stroke(1, 2, 3);
fill(189, 194, 199);
arc(faceCenterX, faceCenterY-faceLenX/5, faceLenX, 210, PI-PI/14, TWO_PI+PI/14, PIE);
//Micro
fill(1,2,3);
rect(width*.73, height*.5, 26, 90);
fill(189, 194, 199);
circle( width*.75, height*.5, 40);
//star
pushMatrix();
translate(width*0.5, height*0.20);
rotate(frameCount / -100.0);
star(0, 0, 30, 70, 5);
popMatrix();
}
void star(float x, float y, float radius1, float radius2, int npoints) {
float angle = TWO_PI / npoints;
float halfAngle = angle/2.0;
beginShape();
for (float a = 0; a < TWO_PI; a += angle) {
float sx = x + cos(a) * radius2;
float sy = y + sin(a) * radius2;
vertex(sx, sy);
sx = x + cos(a+halfAngle) * radius1;
sy = y + sin(a+halfAngle) * radius1;
vertex(sx, sy);
}
endShape(CLOSE);
}
Conclusion
I still have a lot of thoughts how to improve this project, getting new skills. Hope to explore further and get better results. This assignment helped me realize how much time it takes to create simple images (a lot) and be familiar with size and numbers and how they move objects.