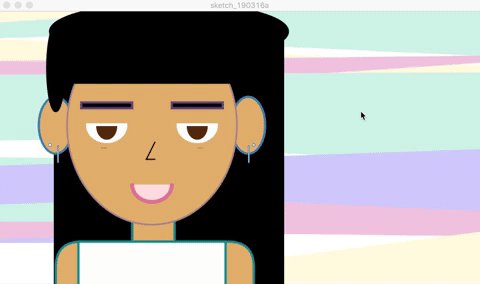
For this project, we were asked to create a self-portrait using processing. I drew an image of myself using primitive shapes, which was difficult at first but it became fun as soon as I became more familiar with shape coordinates. I wanted to create something that’s simple yet also visually appealing. To add an extra element to my self-portrait, I created an array of three images for my background, where I had three different “shades” of one image so that the background changes every time you click the mouse. This is what it looks like: 
And here’s my code:
//my self-portrait
float PImage;
PImage im ;
PImage [] backgrounds = new PImage[3]; // background array of 3 images
int currentBgNumber = 0;
void setup()
{
size(852, 480);
backgrounds = new PImage[3];
backgrounds[0] = loadImage("1.jpg");
backgrounds[1] = loadImage("2.jpg");
backgrounds[2] = loadImage("4.jpg");
}
void draw()
{
background(backgrounds[currentBgNumber]);
//hair
stroke(0);
fill(0);
rect(100, 50, 400, 100);
rect(100, 150, 400, 100);
rect(100, 200, 400, 100);
rect(100, 300, 400, 100);
rect(100, 350, 400, 200);
fill(247, 166, 79);
//neck and body
strokeWeight(4);
stroke(15, 139, 141);
fill(224,172,105);
rect(235, 350, 75, 100);
fill(224,172,105);
rect(100, 405, 350, 375, 45);
//shirt
fill(250);
rect (140, 405, 260, 200);
strokeWeight(4);
//line (140, 450, 397, 450);
//line (140, 470, 397, 470);
//line (140, 490, 397, 490);
//ears
fill(224,172,105);
stroke(63, 124, 172);
ellipse(100, 200, 60, 100);
ellipse(440, 200, 60, 100);
//earrings
strokeWeight(1);
fill(250);
ellipse(90, 235, 5, 5);
fill(220,220,220);
rect(103, 236, 2, 30);
ellipse(450, 235, 5, 5);
rect(440, 236, 2, 30);
strokeWeight(3);
//head
stroke( 166, 128, 140);
ellipseMode(CENTER);
fill(224,172,105);
ellipse(270, 200, 300, 350);
fill(0);
strokeWeight(4);
//bangs
stroke(0);
fill(0);
ellipse(300, 35, 420, 100);
rect(97, 25, 400, 100);
ellipse(100, 100, 30, 150);
//eyebrows
stroke(97, 63, 117);
rect(305, 160, 90, 10);
rect(145, 160, 90, 10);
//eyes
stroke(250);
strokeWeight(3);
fill(250, 218, 221);
fill(250);
line(155,198, 225, 198);
arc(190, 200, 70, 60, 0, PI);
line(315,198, 385, 198);
arc(350, 200, 70, 60, 0, PI);
//pupils
fill(84, 42, 14);
arc(190, 202, 40, 50, 0, PI);
arc(350, 202, 40, 50, 0, PI);
//lines
strokeWeight(0.5);
stroke(84, 42, 14);
line(180, 240, 190, 240);
line(350, 240, 360, 240);
//nose
stroke(0);
strokeWeight(2);
line (275, 230, 260, 260);
line (260, 260, 275, 260);
//mouth
ellipseMode(CENTER);
strokeWeight(7);
stroke(219,112,147);
fill(250, 218, 221);
arc(270, 305, 70, 60, 0, PI);
}
void mousePressed(){
currentBgNumber++;
if (currentBgNumber>=3)
currentBgNumber=0;
}

Nice job Sara.