Sketch:
Link to full screen: https://editor.p5js.org/llluka/full/EZEndFCFm
https://editor.p5js.org/llluka/sketches/EZEndFCFm
Concept:
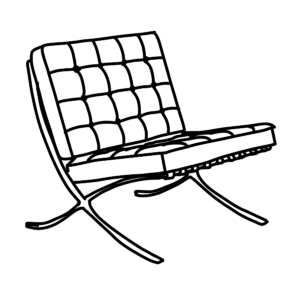
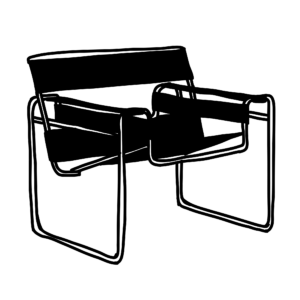
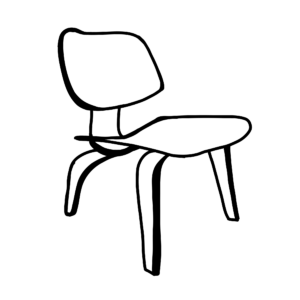
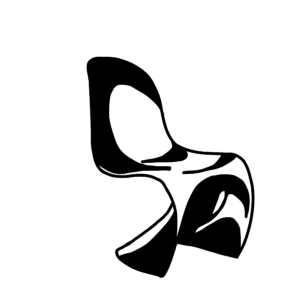
The game, titled “Designer Chair Plunge,” is a fun and interactive experience that puts players’ reflexes and decision-making skills to the test while exploring the world of designer chairs. The goal is for the player to save a designer from a risky fall, guided by a humorous story in which the chairs are personified as fighters. As the player, you select your “fighter” from a range of well-known designer chairs including Barcelona, Eames, Panton and Wassily chairs, and the classic white plastic chair is added for the humorous effect. When the game begins, you must manipulate your chosen chair in order to capture a falling designer. Your score rises with each successful rescue. However, be careful not to let a designer plunge to the ground, as this will result in an offensive game over. “Designer Chair Plunge” combines design appreciation and gaming components, creating a novel and enjoyable way to interact with the world of furniture design.
Technical Implementation:
The game is built on the p5.js framework utilizing object-oriented programming. There are various screens in the game for the introduction, chair selection, gaming, and ending. PNG images and sounds are used in the technological implementation to create an immersive experience. Chairs and designers are represented by images, and interactions are managed through mouse input, where the player selects their chair and attempts to catch designers falling from the top of the screen. The game keeps track of the player’s score and ends the game if a designer hits the ground. The “restart” function not only resets the game state but also ensures the music restarts from the beginning, creating a consistent and enjoyable audio experience for the players. Here is the code for the restart function:
function restart() {
screen = 0; // switch to intro screen
score = 0;
designer.reset();
designer.speed = 2; // reset the speed of the fall
mozart.stop(); // stop currently playing sound
mozart.play(); // start the sound from the beggining
}
Moreover, the falling designer figures are randomized from 3 distinct images. Here is a function inside my Designer class that handles that:
display() {
if (this.r < 0.3) {
image(subject_1, this.x, this.y, this.width, this.height);
} else if (this.r < 0.6) {
image(subject_2, this.x, this.y, this.width, this.height);
} else {
image(subject_3, this.x, this.y, this.width, this.height);
}
}
Nevertheless, an important part of the game’s look and feel is not in the code. At first, I experimented with different images of the chairs found online, however, nothing really seemed to match my vision for the game. Therefore, I decided to draw the chairs myself to give the experience a unified aesthetic. Here are my PNG images (I used Adobe Fresco on my iPad to produce them):
Reflection:
I am very happy about the final look and feel of the project. It turned out exactly as I imagined it to be (refer back to the moodboard in Midterm Progress #1). I am especially satisfied with the concept and design of the game, and how I managed to create and maintain a unified feel of the mid-century modern aesthetic with the tiny details such as my own drawings, sounds, and the two graphic images. I also applaud myself for the humorous aspect of the game – there is no way to “win” the game, and thus the designer is never going to be satisfied, just like in the real life.