For this week’s assignment, I decided to create a generated text using p5.js. As a fond lover of poetry and humour, I decided to write a code for a poem generator. Basically, the user would input 4 or more words, and the generator would place those words in an incomplete poem randomly. For this, I created an input box for the words, and a button for creating the poem. On click, the words are randomly placed in a pre-written incomplete poem, creating a unique and sometimes comical piece of poetry. 
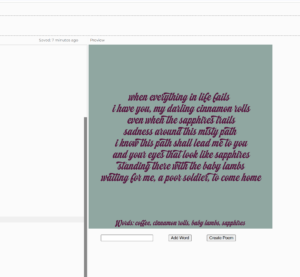
This is a screenshot from one poem I randomly generated.
One part of the code I’m particularly proud of is the input box. I never created these before so it was interesting to try something new.
// to create input box
input = createInput();
input.position(40, height + 20);
// for 'add word' button
addButton = createButton('Add Word');
addButton.position(input.x + input.width + 50, height + 20);
addButton.mousePressed(addWord);
// for 'create poem' button
generateButton = createButton('Create Poem');
generateButton.position(addButton.x + addButton.width + 50, height + 20);
generateButton.mousePressed(writePoem);
I also liked to experiment with new fonts, adding external files into the code for the first time.
function preload() {
font = loadFont('machineryscript.otf')
}
Embedded sketch:
Overall, I am pretty happy with how my code turned out. I could definitely improve some aspects of it, maybe add some more elements, or create a refresh button. I would also like to try and add features more multiple random poems, instead of one.
