Concept
This project explores the theme of gaze—the act of looking and being looked at—and its tangible representation. Usually the male gaze has been viewed as a source of objectification, but gaze itself can carry a range of meanings: it can be powerful, harmful, or even kind. This project aims to make the intangible concept of gaze perceptible through physical means, by offering the dual identity of seen and being seen.
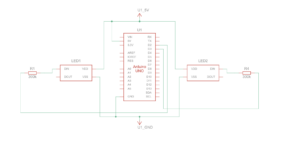
Code & Schematics
User Test
Initially, the prototype used LEDs on a breadboard to represent the gaze (forgot to record a video but breadboard pic can be found below). While functional, the LEDs were not as bright as desired. To achieve better visual appeal, NeoPixels were chosen for their brightness and flexibility in creating specific shapes. This decision also eliminated the need for a shift register.


The project was inspired by works such as Behnaz Farahi’s Caress of the Gaze, which explores the physical and emotional connection created by gaze.
Challenges
This project was heavily focused on troubleshooting, with many technical and physical challenges arising despite the relatively simple underlying logic:
- Webcam captures the gaze.
- P5.js maps the zones based on the gaze.
- Arduino sends the data to control the NeoPixels.
While the concept is straightforward, implementation involved resolving numerous small but critical details. It was rewarding to achieve the desired effect: NeoPixels that “breathe” in response to the user’s gaze.
Physical Challenges
- Cutting and Soldering NeoPixel Strips: To achieve specific shapes, the NeoPixel strips had to be cut and soldered back together. The small connection points made soldering difficult, as wires often disconnected or the solder failed to hold. Using a glue gun improved the stability of the connections.
- Attaching to the Dummy: The dummy’s soft fabric surface posed challenges in attaching the NeoPixels. Taping the dummy first created a sturdier surface for application.
Technical Challenges
- P5.js:
- Managing sound (
loadSoundissues): Ensuring the sound file was correctly placed and loaded at the right stage of the code. - Resolving unexpected errors (
no readSerial(),unexpected token, etc.). - Wrapping text within certain areas of the canvas.
- Managing sound (
- Arduino:
- Voltage insufficiency: The NeoPixels required more power than the current setup provided.
- Addressing only one LED lighting up by ensuring proper data propagation across the strips.
- General Issues:
- Balancing power requirements and ensuring stable performance without burning out components
Future Improvements
There are so many things that I can change for this project.
- Color Customization:
- Enable the NeoPixels to display colors that align more closely with the intended vision.
- Wearable Integration:
- Draw inspiration from Farahi’s Caress of the Gaze by combining NeoPixels and mirrors into a wearable piece, offering a dynamic, interactive experience.
- Refining the Setup:
- Integrate a more discreet camera to make the setup less obvious.
- Explore new materials for the dummy to simplify the attachment process.
- Power Optimization:
- Use a larger power supply or distributed power injection points to ensure consistent brightness across all NeoPixels.
- Software Refinement:
- Improve error handling in both P5.js and Arduino code to address recurring issues like serial communication failures and unexpected tokens.