Concept
What are the major facial features? Forehead, eye, nose, mouth, lips, chin, and skin. We interact with them everyday by looking into the mirror. One facial feature that is essential but always ignored visually is, EARS. This project aims to decontextualize one’s relationship with their body parts by putting it in an unfamiliar context
The game will allow the users to piece jigsaw puzzle together. They will be able to click on the 4 to 10 pieces of segmented images on the canva to rotate it. The number of pieces are randomly generated. When all pieces is rotate to a certain position that match the original images, the users will score and enters the next page. If they can’t finish, there will be a refresh button
Images
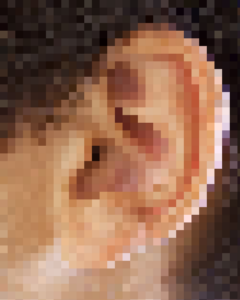
Ideally I’d take the ear pictures, but I also found something on pinterest.
I also found this website that can pixelate the picture to make the ears look more odd.
Implementation
There are two directions that I could design the game. For option 1, users can only rotate the puzzles but not moving them. For option 2, users have the freedom to move around the puzzle and rotate them. We will see which one works better,
Option 1: rotate
Option 2: rotate and move
Below are some functions that I think I need.
Preload
- load image
- Load sound
Rotation
- When mousepressed, rotate
Win condition
- Check position
- Check correct angle
- Display text
Possible implementation & challenges:
User can upload their own pictures of the ears and it will be pixelated and randomly show up in one of the ears.