CONCEPT:
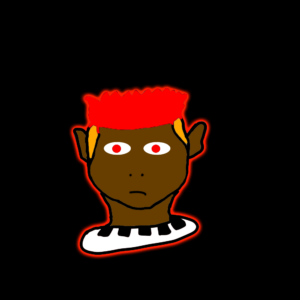
Creating this self portrait was a tough journey. My concept was to create a cartoonish version of myself whilst including specific features like my curly hair, and other basic features (eye lashes, rosy cheeks, lashes, lips, eyebrows etc) that would make the portrait come together. Anyways I wanted to also keep it simple since by focusing on implementing the basic shapes so I could get familiar with it, since I’m still new to this. Moving on, for the background I wanted to stick to a specific color that would match the aesthetic of my portrait which is bluish-purple. However, as you could tell I couldn’t decide on just one color, so I went with a rainbow background that changes as you move the mouse around the screen which I’ll explain more about below.
HIGHLIGHT:
i have two highlights in my code. The first one is the background. The background was a bit of an accident. I wanted to do strips of different shades of blue but i kept being indecisive about the color and changing it. So then I went to look for inspirations in peoples blog and that’s when i stumbled on Noura alhosanis idea. However i changed it up by using different shapes, colors and sizes so it could go with my theme. Also, I looked into the class resources and came across a YouTube video, that helped me understand variables and the use of it. Here’s a snippet of the code:
let x, y, r, g, b;
function setup() {
createCanvas(400, 400);
}
function draw() {
print(mouseX + "," + mouseY)
//background
background(mouseX,mouseY,100, 7)
r = random (0,255)
g = 0
b = random(0,400)
x = random(0,700)
y = random(0,400)
noStroke();
fill(r,g,b,100)
square(x,y,50)
The second thing I’m proud of is my hair. The reason for this is because it was so time consuming to perfect the curly hair look which includes the placing for it, the layers of circles to create volume, and different type of shades to add depth into it. I’m proud of how it turned out because it brought my portrait together.
REFLECTION:
However, as much as I’m proud of the hair, it was still a real challenge. First It was tricky figuring out the placements, but as I kept messing up , I figured out the print mouseX and mouseY function which helped. But with that function it was still really time consuming. So, for next time i would like to find an easier method that won’t make me want to pull my hair out. Now, does this portrait look exactly like me? Well…not quite. It’s my first attempt, so I focused more on capturing basic features by using the basic shapes we used in class. But that’s something I want to work on next time which is making the portrait more realistic. Overall, I had fun with this project, and I’m already thinking about how I can improve.
Here is the overall code:
let x, y, r, g, b;
function setup() {
createCanvas(400, 400);
}
function draw() {
print(mouseX + "," + mouseY)
//background
background(mouseX,mouseY,100, 7)
r = random (0,255)
g = 0
b = random(0,400)
x = random(0,700)
y = random(0,400)
noStroke();
fill(r,g,b,100)
square(x,y,50)
//FACE SHAPE
strokeWeight(0)
fill(255,204,153)
ellipse(200,200,105,150)
//LEFT EYE
strokeWeight(1)
fill(255)
ellipse(180,180,14,10)
//LEFT EYES LID
strokeWeight(1)
fill('#B98B7B')
arc(180,180,15,25,PI,0)
//LEFT PUPIL
strokeWeight(1)
fill('rgb(98,26,26)')
circle(180,180,8)
//RIGHT EYE
strokeWeight(1)
fill(255)
ellipse(220,180,14,10)
//RIGHT EYES LID
strokeWeight(1)
fill('#B98B7B')
arc(220,180,15,25,PI,0)
//LEFT PUPIL
strokeWeight(1)
fill('rgb(98,26,26)')
circle(220,180,8)
//left eye brows
stroke('rgb(48,5,5)')
strokeWeight(4)
line(173,160,188,160)
// Right Eyebrow
stroke('rgb(48,5,5)')
strokeWeight(4)
line(210,160,225,160)
//left eye lashes
strokeWeight(1)
stroke('black')
line(174,178,174,172)
line(176,177,176,172)
line(181,176,181,172)
line(186,178,186,172)
line(179,177,179,172)
line(184,177,184,172)
//right eye lashes
strokeWeight(1)
stroke('black')
line(213,178,213,172)
line(216,177,216,172)
line(221,176,221,172)
line(218,176,218,172)
line(224,176,224,172)
line(226,176,226,172)
//down lip
strokeWeight(1)
fill("rgb(213,67,67)")
arc(200, 240, 30, 15, 0, PI);
//upper lip
fill("rgb(195,42,42)")
arc(200, 240, 30, 15, PI, 0)
//LIP LINE
arc(200, 240, 27, 1, 0 ,PI)
//NOSE
noFill()
arc(200,210,13,10,0,PI)
line(200,188,194,210)
//body
fill('rgb(39,39,133)')
rect(150, 295, 100, 200,40)
//left arm
noStroke()
fill(255,204,153)
rect(140, 320, 20, 120, 40)
//right arm
noStroke()
fill(255,204,153)
rect(240, 320, 20, 120, 40)
//left sleeves
noStroke()
fill('rgb(39,39,133)')
rect(140, 320, 20, 50, 5)
//right sleeves
noStroke()
fill('rgb(39,39,133)')
rect(240, 320, 20, 50, 5)
//neck coller
noFill()
strokeWeight(10)
stroke('rgb(31,31,91)')
arc(200, 295, 20, 30, 0 ,PI)
//left sleeve coller
noFill()
strokeWeight(7)
stroke('rgb(31,31,91)')
line(140,370,160,370)
//right sleeve coller
noFill()
strokeWeight(7)
stroke('rgb(31,31,91)')
line(240,370,258,370)
//neck
noStroke()
fill(255,204,153)
rect(190, 260, 20, 40,10)
//V neck
strokeWeight(7)
arc(200, 270, 27, 78, 0 ,PI)
//chin
noFill()
strokeWeight(1)
stroke('black')
arc(199,265,16,10,0,PI)
//jaw
strokeWeight(5)
stroke('#461C0D')
line(158,247,187,276)
line(241,247,212,276)
strokeWeight(3)
line(188,277,212,277)
//cheeks
noStroke()
fill(225,0,0,50)
circle(169,219,15)
circle(231,219,15)
// HAIR (Left side)
strokeWeight(4)
stroke('rgb(54,7,7)')
fill('rgb(54,7,7)')
circle(140, 230, 20)
circle(135, 225, 20)
circle(130, 220, 20)
circle(140, 225, 20)
circle(140, 240, 20)
circle(151, 243, 12)
circle(153, 260, 20)
circle(140, 260, 20)
stroke('rgb(71,18,18)')
fill('rgb(71,18,18)')
circle(143, 250, 20)
circle(134, 173, 20)
circle(135, 135, 20)
circle(130,130,20)
circle(136,140,20)
circle(139,143,20)
circle(146,149,20)
circle(146,139,20)
circle(131,157,20)
circle(143,162,20)
circle(137,185,20)
circle(136,201,20)
circle(123,173,20)
stroke('rgb(54,7,7)')
fill('rgb(54,7,7)')
circle(126,187,20)
circle(119,203,20)
circle(169,126,20)
circle(161,135,20)
circle(182,135,20)
circle(159,149,20)
circle(118,149,20)
circle(150,174,20)
circle(139,211,20)
circle(142,193,20)
circle(147,116,20)
circle(164,273,20)
circle(178,285,20)
circle(143,300,20)
circle(124,269,20)
circle(137,274,20)
circle(132,286,20)
circle(221,289,20)
circle(233,297,20)
circle(248,298,20)
circle(263,292,20)
circle(268,275,20)
circle(165,269,20)
circle(174,301,20)
stroke('rgb(71,18,18)')
fill('rgb(71,18,18)')
circle(153,127,20)
circle(165,108,20)
circle(187,120,20)
circle(182,103,20)
circle(177,114,20)
circle(124,248,20)
circle(121,228,20)
circle(129,240,20)
circle(146,279,20)
circle(160,291,20)
circle(241,283,20)
circle(257,278,20)
circle(233,273,20)
circle(225,284,20)
circle(175,276,15)
circle(238,267,20)
circle(243,275,25)
circle(220,278,10)
circle(158,305,15)
//HAIR (RIGHT SIDE)
stroke('rgb(73,24,24)')
fill('rgb(73,24,24)')
circle(260, 230, 20)
circle(265, 225, 20)
circle(270, 220, 20)
circle(260, 225, 20)
circle(260, 240, 20)
circle(250, 243, 12)
circle(248, 260, 20)
circle(260, 260, 20)
circle(257, 250, 20)
circle(272, 173, 20)
stroke('rgb(67,9,9)')
fill('rgb(67,9,9)')
circle(270, 135, 20)
circle(275, 150, 20)
circle(280, 165, 20)
circle(275, 205, 20)
circle(260, 210, 20)
circle(270, 210, 20)
stroke('rgb(54,7,7)')
fill('rgb(54,7,7)')
circle(270, 175, 20)
circle(255, 190, 20)
circle(265, 205, 20)
circle(252,263,20)
circle(254,162,20)
circle(254,173,20)
circle(262,149,20)
circle(246,134,20)
circle(277,188,20)
circle(269,259,20)
circle(243,149,20)
circle(268,162,20)
circle(273,233,20)
circle(275,246,20)
circle(258,127,20)
circle(201,127,20)
circle(219,131,20)
circle(230,138,20)
circle(197,106,20)
circle(208,110,20)
circle(231,117,20)
circle(217,119,20)
circle(244,117,20)
stroke('rgb(73,24,24)')
fill('rgb(73,24,24)')
circle(220,102,20)
circle(236,102,20)
circle(236,129,20)
}