Concept Overview
The artwork is an interactive experience where users can input words that dynamically appear on the screen. Each word is assigned a color based on its length:
- Blue for words longer than 15 characters
- Pink for words longer than 10 characters
- Purple for words longer than 5 characters
- Dark Blue for words with 5 or fewer characters
The words move around the screen using Perlin noise, creating a smooth and visually appealing effect. A button allows users to stop the movement, freezing the words in their current positions.
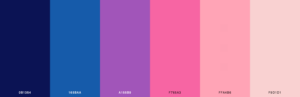
Color Palette
Functions Used
- setup(): Initializes the input field, label, and button.
- newText(): Handles the user input, creates a new word object, and assigns it a random position and color based on length.
- draw(): Continuously updates the background and moves the words on the screen.
- Word class: Defines the properties and methods for each word, including movement and styling.
- toggleMovement(): Toggles the movement of the words on and off.
- windowResized(): Adjusts the positioning of elements when the window is resized.
CODE
Challenges Encountered
- One major challenge was ensuring that words did not overlap when placed on the screen. I initially struggled to implement checks that would prevent new words from colliding with existing ones, especially near the input text box.
- Another challenge was optimizing the use of Perlin noise to create a natural movement without making it too erratic.
Improvements for Future Work
In future iterations of this project, I would like to implement a collision detection system that ensures newly placed words do not overlap with existing words or the input text box. This would enhance the overall user experience and visual organization of the artwork.


This is nicely implemented and works well. It could benefit from bringing a concept or intention to give the piece more meaning. Consider how changing the prompt to “How are you feeling today?” or “Enter the lines of a poem” could really change how the user interacts with the piece. The prompt could also change each time the user enters a word to guide them through more of an experience. Right now it’s quite a nice animation but with a bit more “content” it could go a lot further.