Concept
Thinking of ways to present myself using simple geometric forms, I was looking for reference and discovered works of Carolina Melis, who is famous for using generative art to create geometric portrait. It inspired me to think in a similar direction, making sketches of a symmetrical and minimalist image.
The final portrait captures me looking at p5.js coding tutorials for the first time – I was slightly scared of starting to lear something new from scratch, but immediately started to visualise possible projects. The spinning star in my eye represents this hypnotising process of generating ideas.
Highlight of the code I am proud of
Learning how to rotate the shapes was the most difficult part for me. Since I have not done this before, I looked for tutorials which helped me to figure out how this function works and how it can be applied to different shapes. I had to improvise with the translation of the centre point for triangles, since the tutorial only explained how to do so with shapes, but after long calculations I have managed to do this – and I am very proud of the smooth outcome.
//left pupil-star animated
push() ;
translate(145, 190) ;
rotate(angle) ;
fill('#FFBB00')
triangle(-12.5, 0, 12.5, 0, 0, 30)
triangle(-12.5, 0, 12.5, 0, 0, -30)
triangle(0, 12.5, 0, -12.5, 30, 0)
triangle(0, 12.5, 0, -12.5, -30, 0)
pop();
angle += radians(1);
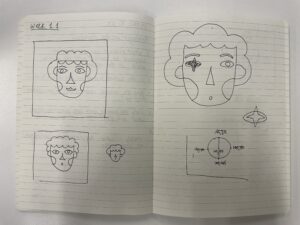
Sketch
Reflection
I hope to implement more complex animations and interactive elements into my future works. For this specific work, I could add a more detailed background or add other body parts to the lonely head – moving hands? running legs? Furthermore, many parts of this code are repetitive – I believe there is a way to make it more concise while maintaining the functionality. For now, I am satisfied with the minimalist style of the portrait, since this aspect was inspired by my references, but in the future I hope to learn how to create more complex shapes and even detailed 3D objects.