Game Description
Pyro Dancer is an endless-runner 2D game with heavy inspirations from notable titles, such as Castlevania and Metroid inspire the game. Paired with 8-bit sound and theme by Haynes, Pyro Dancer tries to mimic the retro feel of older games.

Castlevania.
The player assumes the role of a knight, invading the evil castle. Upon entering the castle, he is greeted by dozens of fireballs. To win the game, the player must dodge the fireball and achieve 500 score points. If the player runs out of health points before reaching the score, they will die.
Development Process.

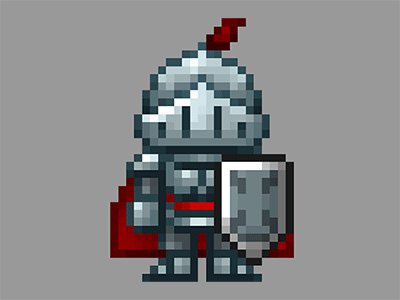
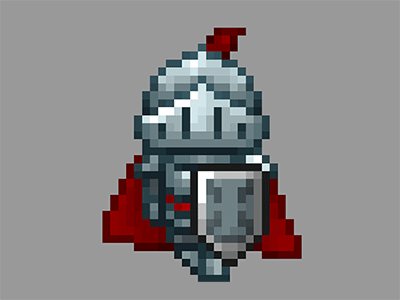
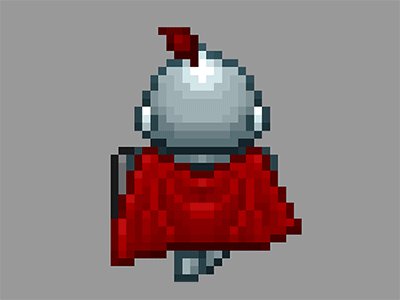
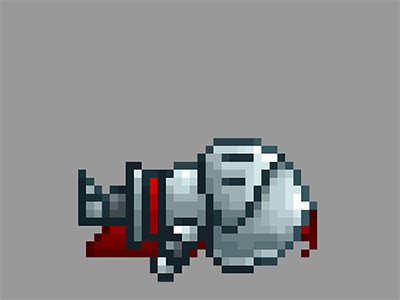
Knight Sprite
 Sketches, Ideas, Drawings!
Sketches, Ideas, Drawings!
The game uses sprites, images, and the p5 Play library. All assets used are linked in this document, please refer to it for further information. The library is extensively used to allow better control over the sprites and performance.
In the beginning, I sketched, drew, and created a map of my code. Generally, it is split into three parts: a) Hero class, which functions as a class that generates every component of the player’s character.
class Hero {
constructor(x, y) {
this.x = x;
this.y = y;
//HEALTH
this.heroHealth = 100;
this.healthbar;
//HERO
this.hero;
//BARRIER
this.barrier;
this.barrier2;
this.barrierX = this.x;
}
b) Fireball class, which serves as the group to generate, spawn, and display the fireball obstacles.
class Fireballs {
constructor(x, y) {
this.x = x;
this.y = y;
this.amount;
this.fireballs = new Group();
this.fireball;
this.fireballAni;
}
c) Main sketch, which encompasses both previous classes and displays the game properly. In this file, many functions initialize, check, and update the game. The game itself is split into three parts: The main menu, the Game Screen, and the Victory / Death Screen.
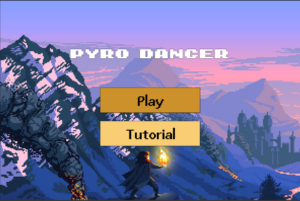
Main Screen
 Game Screen
Game Screen
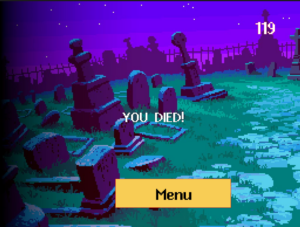
 Death Screen
Death Screen
Challenges & Difficulties
Figuring out how the sprite system works in the p5 Play library was quite a challenge, however, it helped me a ton when configuring the fireball and character. But because of the way they draw sprites, this also made a huge problem when it comes to display updates.
I tried to code the game to allow fullscreen mode, but it never really worked properly. However, the game is coded so that it fits any kind of display resolution, but a manual refresh is needed to properly display the elements inside. I suspect this is mostly because of how spaghettified my code has become to the point that I could not re-arrange ways to update the display.
Conclusion
I truly enjoyed the process of making games with p5 js. It is not the best tool to make one, but it does have some unique capabilities that are interesting to explore. However, at some point, I became frustrated and named a function psychopathically:
function butcherSprites() {
//remove all sprites
player.hero.remove();
obstacle.fireballs.removeAll();
player.healthbar.opacity = 0;
homeButton.opacity = 1;
}
Try out the game here!
p5.js Web Editor | Pyro Dancer – Release (p5js.org) [Display with Code]
Pyro Dancer – Release (p5js.org) [Windowed Fullscreen]