Project concept: “Floral Frenzy”
“Floral Frenzy” is a digital tribute to one of my favorite activities—picking flowers—which is a calm and fascinating experience that I share with my mom. This game attempts to capture the feeling of serenity and beauty that the act of picking and collecting flowers gives. It is inspired by the tranquil times spent in nature. In contrast to conventional fast-paced slicing games, “Floral Frenzy” offers players a more relaxing and pleasant gaming experience.
In “Floral Frenzy,” players take a virtual trip through a blossom garden, where they must pick flowers with care. Like the therapeutic experience of actually choosing flowers, every kind of flower and cut has a unique relaxing effect.
This project is a dedication to the peaceful and nature-connected moments that flower picking offers, rather than just a simple game. It’s intended for anyone looking for a break from the daily grind, providing a little peace and a reminder of the basic joys that nature has to give.
With “Floral Frenzy,” I hope to let players feel the calm serenity of floral beauty and to spread the joy and relaxation that comes from being surrounded by flowers.
Steps:
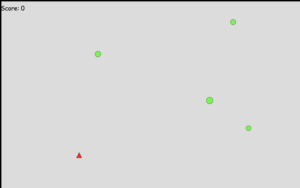
First I decided that I was going to start by coding the most basic functions of the game. Making ellipses that resembled the flowers and triangles that resembled the snails. The cursor poped/sliced the flowers.
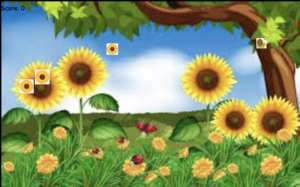
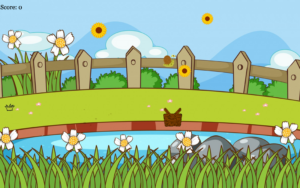
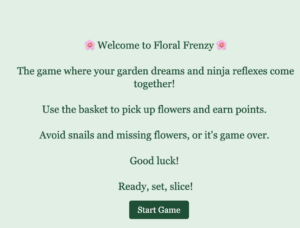
After that, I gave these shapes functions and added the score system. Once I had the skeleton of my game, I incorporated the images, and sounds and worked on the aesthetics of the instruction and game over page.
Difficulties:
I encountered a lot of challenges along the way. I don’t even want to think about how many hours this game took me to program. What matters is that in the end, it was worth it.
One of the most challenging parts of the game was to figure out the scoring system and the collisions. I spent quite a lot of time in the p5 library trying to figure out how this worked. Another quite challenging thing but it ended up simplifying a lot of my code was to add the GameObject class.
Using the GameObject class made my code much simpler as I didn’t have to write the same code repeatedly for each object in my game, such as snails and flowers. I just set up this class with the basics (speed, position…) After that, I used this blueprint every time I needed a new object, like a sunflower, and it already knew how to move and check to see if it went off the screen. Since all of those objects only need to be set up once in the GameObject class, they all share the same starting point and set of rules, which allowed me to save time and write cleaner code.
It was very exciting to figure out the game speed multiplier that I introduced in the GameObject class.
this.y += this.speed * speedMultiplier;
Getting the area of the basket to intercept the snail or flower image was challenging.
One last thing that was complicated was to add the bonuses (+2)points ellipses. I wanted to program that for every time the score reached 5 a +2 bonus appeared. The problem was that every time the game reached 5 it froze. Later on, every time it reached 5 a tone of +2 ellipses flooded the screen. It took me a while to figure out and achieve the balance.
Code that I am proud of:
// Update and display each Bonus object
for (let i = bonuses.length - 1; i >= 0; i--) {
bonuses[i].update();
bonuses[i].display();
// Remove the Bonus object if it goes off screen, is popped, or has been visible for more than 2 seconds
if (millis() - bonuses[i].timestamp > 2000) { // Check if 2 seconds have passed since creation
bonuses[i].toDelete = true; // Mark for deletion
}
if (bonuses[i].offScreen() || bonuses[i].toDelete) {
bonuses.splice(i, 1); // Remove the Bonus object from the array
}
}
// Generate Bonus objects when score is a multiple of 5 and no bonus is currently displayed
if (score % 5 === 0 && score !== 0 && bonuses.length === 0) {
bonuses.push(new Bonus()); // Add a new Bonus object
}
function handleSunflower() {
// Generate new Sunflower instances periodically
if (frameCount % 60 === 0) { // Adjust according to your game's difficulty
sunflower.push(new Sunflower()); // Use Sunflower class
}
// Update and display each sunflower
for (let i = sunflower.length - 1; i >= 0; i--) {
sunflower[i].update();
sunflower[i].display();
// Check if the sunflower goes off-screen
if (sunflower[i].offScreen()) {
gameOver = true;
break;
}
}
}
GAME!!
Future improvements:
or future improvements of my game I would like that every time a flower is sliced there was a calm sound in the background. (scissors sound)
Another thing that I wanted to add but had no time for was that every X points a new background and a new flower would display. This would give the game more dynamism.
Evolution:
Bibliography:
https://p5js.org/es/reference/#/p5.PeakDetect/update
https://p5js.org/es/reference/#/p5/createButton
https://p5js.org/es/reference/#/p5.Score
https://p5js.org/es/reference/#/p5/keyIsPressed
https://p5js.org/es/reference/#/p5/pop
https://www.freepik.es/