For the midterm, I wanted to create a simple game using OOP concepts. The basic concept of the game is similar to that of Super Mario: a character moves and tries to avoid dangers. Rather than using sprites, I wanted to create all the aspects of the game fully using code. During the other assignments, I didn’t try out the createVector function. However, going through Daniel Shifman’s THE NATURE OF CODE book’s first chapter, “Vector,” and his videos on Vector on YouTube (1, 2, 3) I am fully convinced I can build all the game elements using the createVector function. My plan is to rely on vector shapes for complex game elements. This will also make my calculations easier.
I’m designing a game with multiple scenes or screens, each offering a different part of the game experience. Here’s how I’m planning to structure it:
- Title Screen: Initially, the game will open to a title screen (scene 1), where players can see the game’s title and interact with inkdrop animations. I’ll include a play button and an options button, making sure to check for player interactions to navigate to other parts of the game.
- Game Play Screen: Moving onto this scene (Scene 2), I plan to have the main character move, attack, and be displayed on the screen. The gameplay will involve navigating through jump blocks, floors, jelbys (damage elements), and other elements, with the camera following the character to keep them in focus. I’ll implement a jumping function for character movement, and as players progress, they’ll encounter a moving door and health items that affect the character’s health, which will be displayed and updated on the screen. If the character’s position falls below a certain threshold, it’ll trigger a transition to the dead screen (scene 3), whereas reaching a higher position will lead to the winner screen (scene 4).
- Dead Screen: If the character dies (scene 3), I’ll display a game over screen where players can see their failure and have options to interact with, possibly to retry the level or go back to the main menu.
- Winner Screen: For those who conquer the levels (scene 4), I’ll cover the screen with a rectangle and display a winner message, indicating their success. This screen will also include interactions, possibly to proceed to the next level or return to the main menu, marking the `won` variable as true to track the player’s progress.
- Options Menu: Lastly, an options menu (scene 5) will be included to allow players to customize their game experience. I’ll handle this functionality through an `optionsStuff()` function, providing various settings for players to adjust according to their preferences.
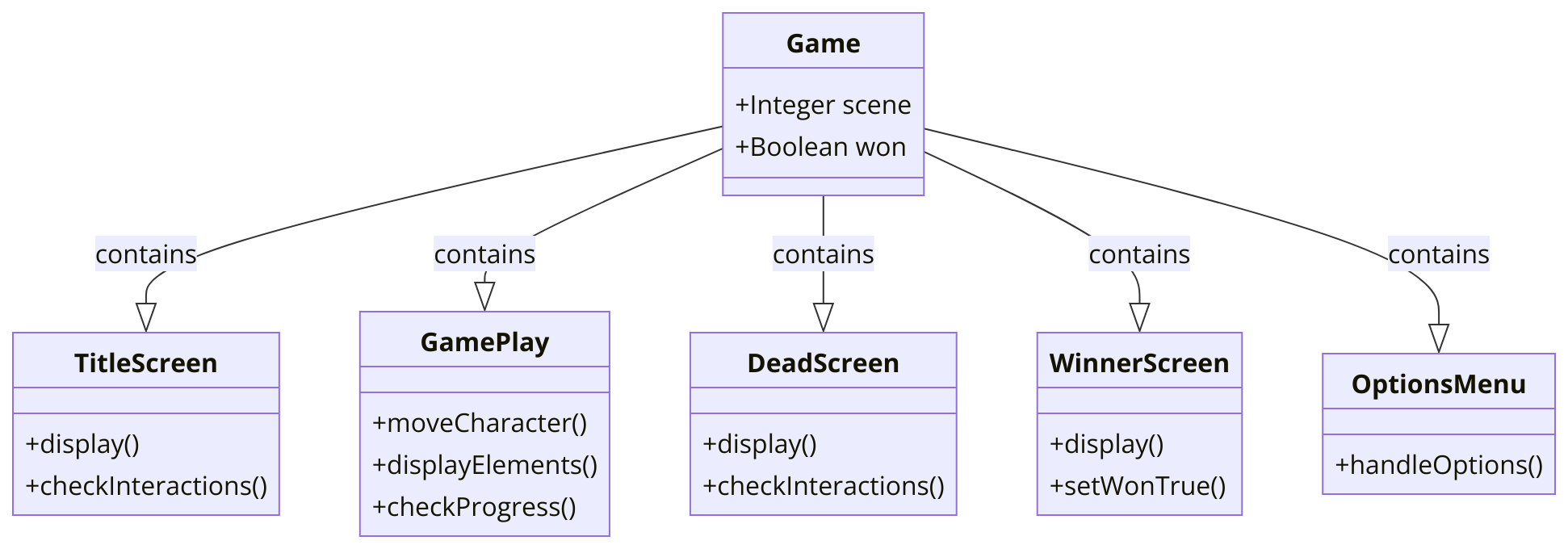
The UML diagram would be something like this:
// Preload function to load images
function preload() {
title = loadImage('title0.jpg')
imgs[0] = loadImage('imgs0.jpg')
imgs[1] = loadImage('imgs1.jpg')
imgs[2] = loadImage('imgs2.jpg')
imgs[3] = loadImage('imgs3.jpg')
}
// Variables
let scene // 1=title, 2=level, 3=dead, 4=winner, 5=options
let title
let imgs = []
let play
let options
let winner
let optionsmenu
let won
let buttonTO;
// Arrays
let chars = []
let cameras = []
let jump
let healths = []
let floors = []
let triggers = []
let healthItems = []
let jelbys = []
let jumpBlocks = []
let inkdrop = []
let pipeParts = []
// Setup function to initialize the canvas and objects
function setup() {
createCanvas(windowWidth, windowHeight);
scene = 1
play = new PlayButton()
options = new OptionsButton()
gameOver = new gameOverScreen()
winner = new Winner()
optionsmenu = new OptionsMenu()
won = false
buttonTO = 1
jump = new Jump()
for (let i = 0; i < 2; i++) {
inkdrop.push(new Dropplet(198, 220, 3, 3, 7))
}
inkdrop.push(new Dropplet(282, random(320, 350), 1, 4, 3))
inkdrop.push(new Dropplet(435, 530, 2, 4, 7))
}
// Draw function to render the game
function draw() {
noStroke()
background(200, 200, 200)
buttoning()
// This is the code for the Title screen.
if (scene === 1) {
image(title, 0, 0)
noStroke()
for (let i = inkdrop.length - 1; i > 0; i--) {
inkdrop[i].draw()
inkdrop[i].move()
if (inkdrop[i].isDone()) {
inkdrop.splice(i, 1);
inkdrop.push(new Dropplet(198, 220, 3, 3, 7))
}
if (inkdrop[i].isDone2()) {
inkdrop.splice(i, 1);
inkdrop.push(new Dropplet(282, random(320, 350), 1, 4, 3))
}
if (inkdrop[i].isDone3()) {
inkdrop.splice(i, 1);
inkdrop.push(new Dropplet(435, 530, 2, 4, 7))
}
}
play.dis()
play.check()
options.dis()
options.check()
}
// This is the code for the 1st level.
if (scene === 2) {
if (!triggers[4].triggeredy()) {
chars[0].move();
chars[0].attack();
chars[0].disAttackUn()
}
chars[0].histo();
chars[0].dis();
for (let i = 0; i < jumpBlocks.length; i++) {
jumpBlocks[i].dis()
}
for (let i = 0; i < floors.length; i++) {
floors[i].dis();
}
for (let i = 0; i < jelbys.length; i++) {
jelbys[i].dis();
jelbys[i].damaging(chars[0], healths[0])
jelbys[i].move(jelbys[i].P1, jelbys[i].P2);
jelbys[i].hitpoints();
}
if (!triggers[4].triggeredy()) {
chars[0].disAttackOv()
}
cameras[0].cameraMan(floors, chars[0])
if (!triggers[4].triggeredy()) {
jump.jumping(floors, chars[0])
}
pipeParts[0].dis()
movingDoor()
if (triggers[0].triggered(chars[0])) {
triggers[0].trigged = true
}
for (let i = 0; i < healthItems.length; i++) {
healthItems[i].dis();
healthItems[i].counter()
healthItems[i].healthup(chars[0], healths[0])
}
healths[0].dis()
healths[0].damage()
if (chars[0].pos.y + chars[0].h > height * 1.5) {
scene = 3
}
if (chars[0].pos.y + chars[0].h < -100) {
scene = 4
}
}
// This is the code for the Dead screen
if (scene === 3) {
gameOver.dis()
gameOver.check()
}
// This is the code for the Winner screen
if (scene === 4) {
fill(227, 227, 227);
rect(0, 0, width, height)
winner.dis()
winner.check()
won = true
}
// This is the code for the Options menu
if (scene === 5) {
optionsStuff()
}
}
So far, I am done with the different scenes. Since the beginning, I have started coding the different scenes separately. I will focus on the gameplay now. As I am using vector elements, I am confident that creating the gameplay will not be difficult. However, I realized if I can create the game with something like infinite level with each level creating different pattern for the floor would be more challenging. So, I will try to work on this later.