Concept 
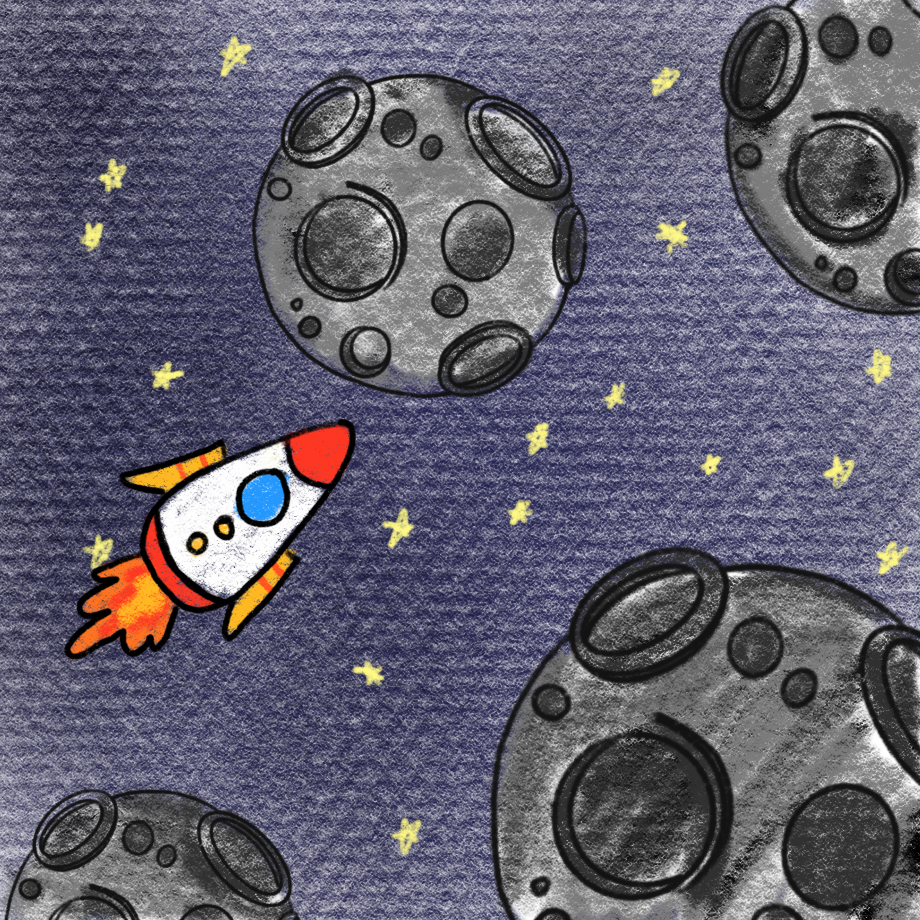
The image shown above is my little brainstorming for the midterm project. Inspired by my childhood favorite game Flappy Bird (image shown below), I decided to create a game that has similar mechanics to Flappy Bird. However, I made my game distinct from Flappy Bird by having a different theme and a different way to play it. The theme of my game would be “Space”. More specifically, the concept of the game is a rocket sent from the Earth to explore space avoiding meteoroids of different sizes in space to prevent the destruction of the rocket.

Flappy Bird
The user can control the rocket through his or her voice volume. The rocket will be controlled by getting the microphone level of the microphone input.
Design
The drawing above is the drawing I drew when conceptualizing this game. This game will consist of two key features: rockets and meteoroids of different sizes. As of now, I am planning to find an image with this kind of illustration. However, if I could not find any of which I could satisfy, I might draw the rocket and the meteoroids for the game by myself. For the background music, I found this playlist (shown below) of background music on YouTube.
As of now, I am planning to use one of these songs in the game as the background music.
Challenges:
Intentionally, I started working on the parts of the game that I thought would be the most complicated and frightening features to code. Which were:
Controlling the rocket through the mic input
function setup() {
createCanvas(400, 400);
mic = new p5.AudioIn();//initializing microphone input
mic.start();//starting microphone input
rocket = new Rocket(50, 200, 200);//creating a new rocket object
}
function draw() {
background(220);
//getting microphone input level
let vol = mic.getLevel();
move(vol) {
let adjustment = map(vol, 0, 1, 0, -20);// mapping the volume to an adjustment in velocity
this.vy += adjustment;//// applying the adjustment to the vertical velocity
}
The shown above are the code snippets for implementing the control for the rocket through mic input. Implementing this part was easier than I expected because we have been introduced to how to code such an implementation in p5.js. I have used the p5.AudioIn() and getLevel() to access the microphone input and the volume level of the microphone input. Then, I utilized the map() to map the volume to an adjustment in (vertical) velocity.
Moving Obstacles:
After watching some videos of people playing the Flappy Bird, I have noticed that the x position of the bird maintains to be the same. It just looked like it was moving because the obstacles were moving! So, I decided to make my obstacles(meteoroids) move as well. Creating the instances and letting the instances move were not difficult. It was the timing that was challenging. I first tried to use random() for all the parameters. Then, I realized that this would result in overlapping obstacles.
So, I contemplated How I could make one meteoroid at a time. It was quite challenging to figure out how as I took around 30 minutes. Then, I came out with the idea of using frameCount() and some variables.
if (frameCount - lastMeteoroidTime >= meteoroidInterval) {
// creating a new meteoroid
let x = width; // starting the meteoroid from the right side of the canvas
let y = random(50,350); // random y-position between 50 and 350
let size = random(50, 100); // random size between 50 and 100
//adding the created new Meteoroid object to the array
meteoroids.push(new Meteoroids(x, y, size));
// updating the last meteoroid creation time
lastMeteoroidTime = frameCount;
}
So, what I have done is that I first set the interval to be 60 frame count, and if the time difference of frameCount and the last time that the meteoroid was generated is greater than the interval, then the new meteoroid will be generated.
Collision detection
Collision detection with the boundaries was easy since I just had to check if the y position of the rocket was greater than 400 or less than 0.
However, letting the collision between any of the meteoroids and the rocket be detectable was essentially the most frightening part of this project (so far). Honestly, I did not think this would be one of the hardest parts as I had similar coding experience in Introduction to Computer Science. However, letting the collisions detectable when both are “circles” was different from letting the collisions detectable when both are “rectangles”. But, after all, I was able to figure out how to code for this as well!
//checking collision with the rocket using the equation of the circle
checkCollision(other) {
let distX = this.position.x - other.position.x;
let distY = this.position.y - other.position.y;
let distance = sqrt((distX * distX) + (distY * distY));
if (distance <(this.radius + other.radius) ) {
noLoop();
}
After all, I was able to figure out how to do collision detection between two circles by utilizing the equation of the circle I learned back in middle school. AND IT WORKED! So, basically, I have gotten the distance between the center of the meteoroid and the rocket, then checked if the calculated distance between the two objects is less than the sum of their radii. If this condition is true, it means the two objects are overlapping or colliding. This is because the sum of their radii represents the distance at which their boundaries touch if they are just barely colliding.
Conclusion
Fortunately, I was able to overcome the challenges I encountered so far. In fact, I was able to resolve the most frightening problem of this project- collision detection. Now, I am done with the main features of the game. I just have to implement the images and sound, create the starting page, implement the scoring system, define game-ending conditions, and enable the restarting of the game.
Progress so far…
!! It just stops if it is on the ground or if it is touching the ceiling for now because I have put noLoop() for all the if -statements involving collision check. 😊