Click on the art to interact and create your own flower garden!
//Define the Flower class to represent each flower in the garden
class Flower {
constructor(x, y) {
this.x = x; //X position of the flower on the canvas
this.y = y; //Y position of the flower on the canvas
this.size = 5; //Initial size of the flower, to be grown over time
this.growthRate = random(0.05, 0.2); //Random growth rate for dynamic visuals
this.fullSize = random(30, 70); //Target size of the flower when fully grown
this.petals = floor(random(4, 9)); //Number of petals, randomly chosen for variety
this.petalSize = this.fullSize / 2; //Determines the size of each petal
this.color = [random(100, 255), random(100, 255), random(100, 255)]; //RGB color of the petals, chosen randomly for diversity
}
//Method to simulate the growth of the flower
grow() {
//Increase the size of the flower until it reaches its full size
if (this.size < this.fullSize) {
this.size += this.growthRate; //Grow based on the predefined rate
}
}
//Method to display the flower on the canvas
show() {
push(); //Save the current drawing state
translate(this.x, this.y); //Move the drawing origin to the flower's location
noStroke(); //Petals and center will not have an outline
fill(this.color[0], this.color[1], this.color[2]); //Set the color for the petals
//Draw each petal around the center
for (let i = 0; i < this.petals; i++) {
rotate(TWO_PI / this.petals); //Rotate the drawing context to evenly space petals
ellipse(0, this.size / 4, this.petalSize, this.size); //Draw an ellipse for each petal
}
//Draw the flower's center
fill(255, 204, 0); //Color for the center of the flower
ellipse(0, 0, this.size / 4, this.size / 4); //Draw the center as a smaller ellipse
pop(); //Restore the original drawing state
}
}
let flowers = []; //Array to hold all the flower objects
function setup() {
createCanvas(800, 600); //Set up the canvas
background(0); //Initial background color
}
function draw() {
background(0); //Clear the canvas at each frame to redraw updated flowers
//Iterate through each flower in the array to update and display it
for (let flower of flowers) {
flower.grow(); //Simulate growth
flower.show(); //Draw the flower on the canvas
}
}
function mousePressed() {
//Create a new Flower object at the mouse position when the canvas is clicked
let flower = new Flower(mouseX, mouseY);
flowers.push(flower); //Add the new flower to the array
}
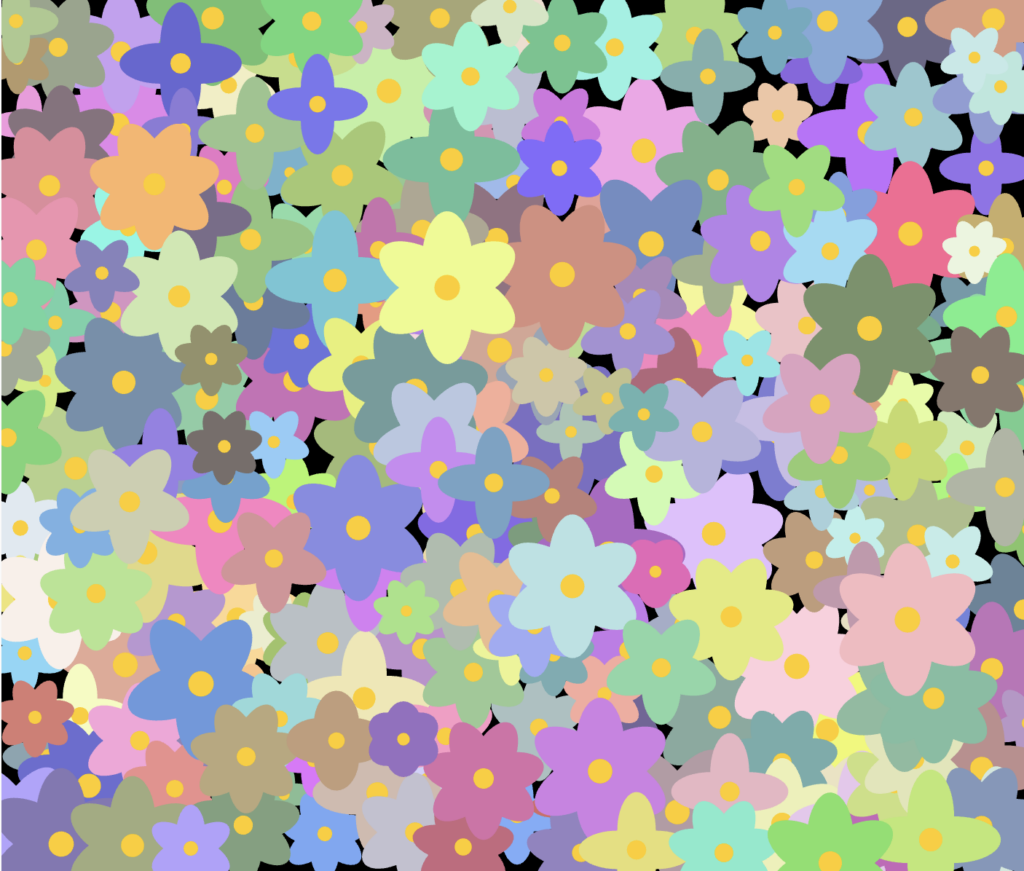
The title of this artwork is “The Flower Garden”. The overall concept of this generative art piece is to simulate a digital garden where flowers can spontaneously grow at locations chosen by the user. Each flower starts small and grows over time, with a unique number of petals and colors, creating a diverse and evolving garden scene. This interactive piece allows viewers to contribute to the creation of the artwork, making each experience unique.
Use of Arrays and Objects in OOP
Arrays: The flowers array is used to store multiple instances of the Flower class, showcasing how arrays can manage collections of objects in an OOP context.
Objects: Each flower is an instance of the Flower class, with its properties and behaviors encapsulated within the class. This demonstrates the use of objects to model real-world concepts (like flowers) with data (properties) and actions (methods).
I tried to create an interactive and visually appealing art, allowing both the creator and the viewer to explore the intersection of nature, art, and technology. The inspiration behind this artwork was the concept of similar virtual garden apps/games that allows users to have their garden, creating and nurturing the flowers in it. I tried to make a similar version of it with vivid colors and shapes. The part I most loved is how the flowers actually look – I think they’re very pretty and when they’re blooming it gives a calm and soothing feel to the viewer.
Here’s how it looks when the garden is full of flowers:

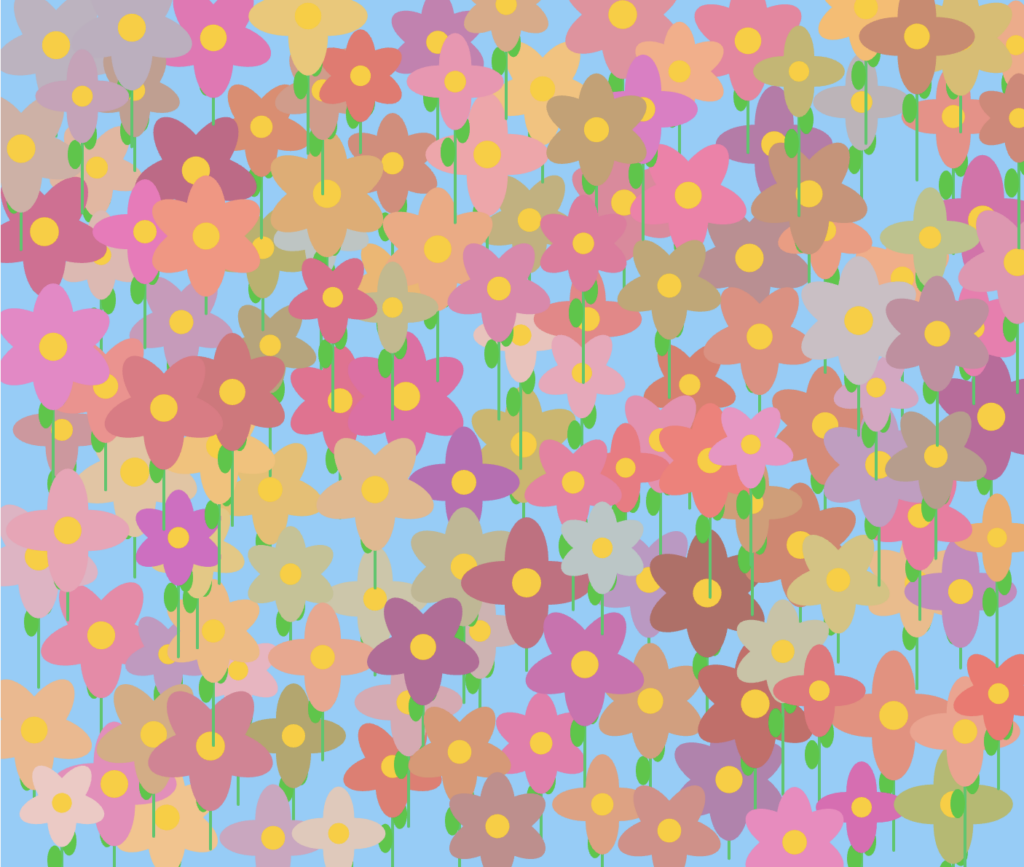
I made another one with some revisions(added stem and two leaves to each flower):