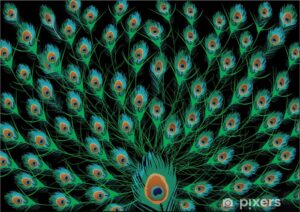
For this week’s assignment I wanted to create a feather-like magazine design. I got some inspiration from Peacock feathers since they are known for their iridescent colors and striking patterns, featuring an eye-like design. While working on the code I wanted each “feather” to move whenever the mouse move over it so I used the sin function to scale the flutter effect.
A code that I’m particularly happy about is the one that creates an ombre effect on the “feathers”:
let inter = map(i, 0, featherHeight, 0, 1);
let col = lerpColor(c1, c2, inter);
This code helps the colors to smoothly change from c1 and c2 creating the ombre effect.
let featherWidth = 100;
let featherHeight = 100;
let cols, rows;
let c1, c2;
function setup() {
createCanvas(400, 400);
cols = width / featherWidth;
rows = height / featherHeight * 2;
}
function draw() {
background(255);
for (let i = 0; i <= cols; i++) {
for (let j = 0; j <= rows; j++) {
let x = i * featherWidth;
let y = j * featherHeight / 2;
// Adjusting for every other row to create a staggered effect so that the feathers dont overlap
if (j % 2 === 0) {
x += featherWidth / 2;
}
// Check if the mouse is over the current feather shape
let mouseOver = dist(mouseX, mouseY, x, y) < featherWidth / 2;
drawFeather(x, y, mouseOver);
}
}
}
function drawFeather(x, y, mouseOver) {
if (mouseOver) {
// Generate a gradient of colors for the ombre effect
c1 = color(random(255), random(255), random(255), 100);
c2 = color(random(255), random(255), random(255), 100);
} else {
c1 = color(0, 100);
c2 = color(0, 100);
}
// Draw and color the feather with a diamond shape using QUAD_STRIP
noFill();
strokeWeight(1);
beginShape(QUAD_STRIP);
for (let i = 0; i <= featherHeight; i++) {
let inter = map(i, 0, featherHeight, 0, 1);
let col = lerpColor(c1, c2, inter);
stroke(col);
// Introduce fluttery motion when mouse is over
let flutter = mouseOver ? sin(frameCount / 10 + i / 3) * 2 : 0; // Adjust flutter effect here
let baseXOffset = sin(map(i, 0, featherHeight, 0, PI)) * featherWidth / 2;
let xOffset = baseXOffset + flutter; // Apply flutter effect
vertex(x - xOffset, y + i - featherHeight / 2);
vertex(x + xOffset, y + i - featherHeight / 2);
}
endShape();
}
function mouseMoved() {
redraw();
}