Concept
In this assignment, I used for loops, if-statements, and some basic functions to depict the busy and vibrant nightlife of a city and starry night. I wanted to express something that cannot coexist yet imaginable. Then I thought of a starry night in the city, Sometimes, even a single star is hard to find in the city, because of the brightness of a vibrant city.
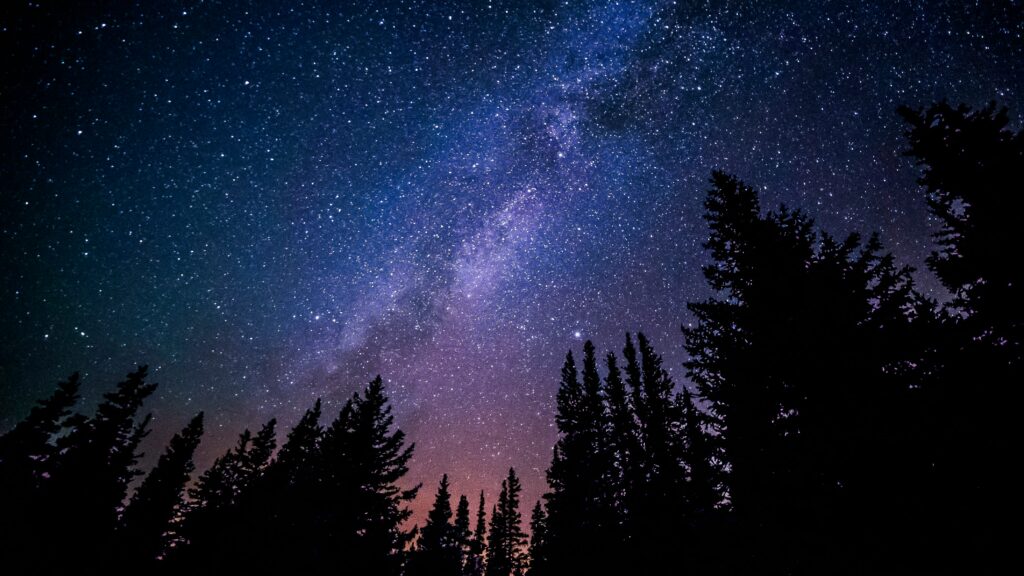
First of all, for the starry night background, I was inspired by the photo attached below which was taken by Ryan Hutton. When I first saw this image I was amazed at the tons of stars in different sizes that were twinking in the sky. So, in my artwork, which is also attached below, I decided to depict tons of twinkling stars in different sizes too.
The Photo Taken by Ryan Hutton that I Was Inspired by
The Output
For the depiction of a city in the foreground, I do not have a specific image that I was inspired by. I just wanted to express the “busy city” by changing the light color of the windows continually. I have let the color of the windows change randomly between 4 neon colors. The reason why I chose to let the window change by 4 neon colors was that I wanted to express vibrance through the neon colors.
Highlight of Code
I am particularly proud of the code attached below. This section of the code is responsible for the generation of the stars. As shown in the snippet of the code, I have utilized for loops to create the stars. The for loop iterates 50 times to create 50 stars at random positions on the canvas with random sizes. I am particularly proud of this code because of the way I have coded it to give the “twinkling effect”. I was contemplating of a way to give a twinkling effect to the stars by giving the fade-out effect. Then, I realized that I could perhaps adjust the transparency of the background to give that twinkling effect. By letting the stars drawn previously fade out progressively as the backgrounds with adjusted transparency overlap, I have achieved the twinkling effect that I wanted. I was just so proud of myself for coming up with this idea of adjusting the transparency of the background to make the stars twinkle.
function draw() {
background(0, 25); //transparency for the "twinkling" effect
for (let i = 0;
i < 50;
i++ //50 == number of stars to be generated
) {
let starX = random(0, width); // randomizing x position of the generated star
let starY = random(0, height); // randomizing y position of the generated star
let star_size = random(1, 3); //randomizing size of the generated star
stroke(255);
strokeWeight(star_size);
point(starX, starY);
}
Reflection and Ideas for Future Work
Overall I am very satisfied with the output of my codes. I honestly found my artwork visually pleasing. While some parts of the codes, such as the creation of the windows, were challenging. I genuinely enjoyed doing this assignment. I think I could further improve my artwork in several ways. For example, I could add some animation of buildings moving up and down to further express the “busy and vibrant city”. Also, I could add more complex shapes of buildings. Next time, I think I would also add some interactions, such as buildings changing when the mouse is pressed, to make my artwork more interesting.