Exercise 1
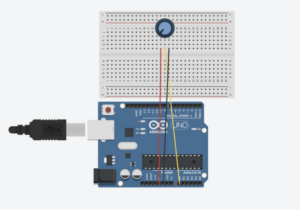
In this exercise, a potentiometer connected to an Arduino has been employed to influence the horizontal movement of an ellipse in p5.js. As you turn the potentiometer, the ellipse smoothly moves from side to side.
Exercise 2 :
Concept: Controlling the brightness of an LED using a slide bar in p5js
The left side of the slide bar (owl) will dim the brightness of the LED and the right side of the slide bar (sun) will make the LED brighter. We used the PWM pin 5 for the LED
a 10 K ohm resistor and two jumper wires to make the connection
code :
let brightness = 0;
let slider;
let img;
//preload images to make sure everything is loaded before initializing the rest of the code
function preload(){
img= loadImage('sun.png');
img2 = loadImage('owl.png');
}
function setup() {
createCanvas(400, 400);
//create slider
slider = createSlider(0, 255, 100);
slider.position(width/2-50,height/2+130);
slider.style('width', '80px');
}
function draw() {
background('black');
image(img,235,130,130,180);
image(img2,10,140,160,160);
let val = slider.value();
brightness = val;
// instructions
textAlign(CENTER,CENTER);
textSize(12);
fill(255)
textStyle(BOLD)
text("Controling the brightness of the LED using the slider ",width/2,100);
//connects the serial port
if (!serialActive) {
textSize(10);
text("Press Space Bar to select Serial Port", 100, 30);
} else {
textSize(10);
text("Connected",100,30);
}