Finalized Concept:
I really love cars and driving, which is why I’m super excited about creating a car for my final project. My solidified idea is to build a remotely controlled car using p5.js. The main goal is to replicate the experience of driving a manual car by providing complete control through the p5.js sketch.
In this project, I plan to incorporate a webcam, giving users a live video feed in the sketch that mimics a car window. This way, it feels like you’re actually inside the car while controlling it remotely. The sketch will also feature a gear stick, allowing users to adjust the speed as if they are accelerating in a real car.
The cool thing about this project is that it aims to seamlessly bring in a webcam, providing users with a live visual experience on p5.js. This goes beyond physical boundaries, allowing for easy remote control, even if the car is far away. I’m also thinking of adding a distance sensor to enhance safety by alerting users about potential collisions.
Here’s a basic visualization of what the sketch might look like initially:
Arduino Program:
Input:
- Distance sensor sending distance values to the P5JS to check for possible collisions.
Output:
- Motors rotating wheels based on the received instructions from P5JS.
- Leds turning on/off based on the received instructions from P5JS.
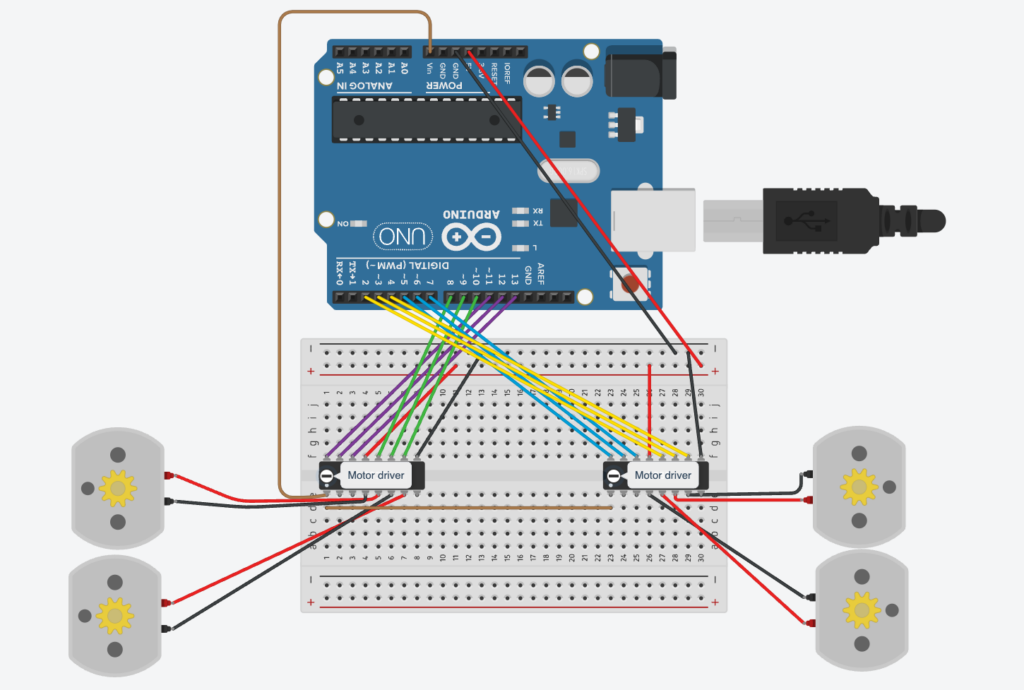
Also, I have designed an initial circuit for controlling the four wheels of the car:

P5JS Program:
Input:
- Gear value that changes the maximum speed of the car.
- Keyboard controls that move the car.
Output:
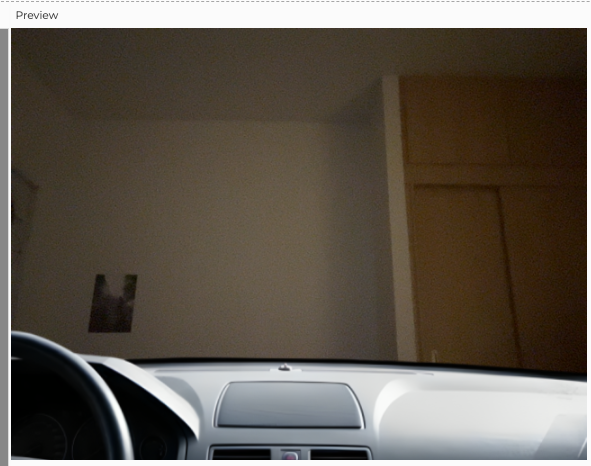
- Road view stream of the car displayed using a webcam covered by a car window as shown in the following figure.

A car in my dorm - Alert triggered when the distance from the car becomes less than a certain threshold.
