Concept
Have you ever been startled by a midnight headache, only to find yourself fumbling in the dark for painkillers? Been there, done that. So for this assignment, I decided to tackle this problem. I wanted to create a switch that would illuminate my bedside table drawer automatically as I opened it.
Process
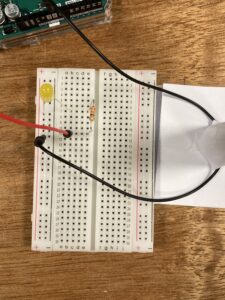
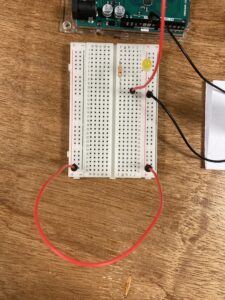
I set up my breadboard inside the drawer and attached it to the side of the drawer using tape. Outside, on the side panel of the drawer, I attached the arduino board. Then I had to figure out how to make the wires connect in a way that somehow allows the drawer to still close all the way. Luckily I discovered this tiny hole (its the same hole through which the drawer locks) on the same side i attached the breadboard and this turned out to be the perfect way to connect the wires to the board outside.
I used two black wires so I can pull the drawer all the way out.
The way the switch works is: as i pull out the drawer, the red wire comes into contact with the metal side slide surface and inside the drawer, i attached another red wire to the breadboard and connected it to a metal nail drilled into the drawer. So when the red wire comes into contact with the metal surface, it allows flow of electricity and lights up the led (current passes to the metal nail inside the drawer). When the drawer is pulled back in, the metal surface also slides back, disrupting the flow of electricity and hence the light turns off.
Here is a video of how the switch works:
And to show that the light actually turns off when the drawer is closed, I put my phone inside the drawer to record the inside of the drawer once its closed:
Future Improvements
Overall, I feel like I was able to accomplish what i had envisioned. If I could improve one thing, it would be somehow making the connections between the wires more stable. I noticed that as I moved the drawer, the light would fluctuate a little. A more stable connection would make the lights more consistent.