Concept:
The Steelpan is an integral part of Trinidad and Tobago’s cultural identity, serving as our national instrument and an emblem of our unique spirit. It transcends being a mere musical instrument; it’s a symbol of the heart and soul of our vibrant Caribbean culture. The Steelpan’s roots trace back to the early 20th century when resourceful Trinidadians ingeniously transformed discarded oil drums into melodic instruments. This innovation birthed a distinctive musical tradition that has not only captured the essence of our culture but has also resonated globally. And so, my project is a heartfelt celebration of this rich cultural heritage. I have decided to craft an engaging digital Steelpan experience that invites users to play the instrument through interacting with the mouse. (This might be changed to the keys).
Classes and Functions:
Steelpan Class: At the core of my project lies the steelpan class, an embodiment of the instrument itself within the digital realm. It comprises three rows – the outer, middle, and core – each adorned with circles representing the musical notes. The steelpan class is responsible for the visual representation of the steelpan and labelling each note seen on the pan that would be a direct instruction as to which note the user should play or click, to trigger the actual sound for this note.
I have already created numerous functions that perform major functions like operating the start and end buttons and the draw function that brings everything together.
Below is a snippet of the steelpan class.
draw() {
// Draw the outer body of the steel pan
fill(100, 100, 100);
stroke(10);
ellipse(width / 2, height / 2, 400, 400);
// Draw the circles for the outer row with labels and hover effect
for (let i = 0; i < this.outerCount; i++) {
let angleOuter = i * this.angleIncrementOuter;
let x = width / 2 + cos(angleOuter) * this.outerRadius;
let y = height / 2 + sin(angleOuter) * this.outerRadius;
let circleSize = 50;
// Check if the mouse is inside the circle
if (dist(mouseX, mouseY, x, y) < circleSize / 2) {
fill('darkblue'); // Change to a darker color when hovering
} else {
fill('blue'); // Default color
}
ellipse(x, y, circleSize, 70);
fill(255);
textSize(14);
textAlign(CENTER, CENTER);
text(this.outerLabels[i], x, y); // Display the label for the circle
}
// Draw the circles for the middle row with labels and hover effect
for (let i = 0; i < this.middleCount; i++) {
let angleMiddle = i * this.angleIncrementMiddle;
let x = width / 2 + cos(angleMiddle) * this.middleRadius;
let y = height / 2 + sin(angleMiddle) * this.middleRadius;
let circleSize = 50;
// Check if the mouse is inside the circle
if (dist(mouseX, mouseY, x, y) < circleSize / 2) {
fill('darkpink'); // Change to a darker color when hovering
} else {
fill('pink'); // Default color
}
ellipse(x, y, circleSize, 40);
fill(255);
textSize(14);
textAlign(CENTER, CENTER);
text(this.middleLabels[i], x, y); // Display the label for the circle
}
// Draw the circles for the core row with labels and hover effect
for (let i = 0; i < this.coreCount; i++) {
let angleCore = i * this.angleIncrementCore;
let x = width / 2 + cos(angleCore) * this.coreRadius;
let y = height / 2 + sin(angleCore) * this.coreRadius;
let circleSize = 30;
// Check if the mouse is inside the circle
if (dist(mouseX, mouseY, x, y) < circleSize / 2) {
fill('darkred'); // Change to a darker color when hovering
} else {
fill(255, 0, 0); // Default color
}
ellipse(x, y, circleSize, circleSize);
fill(255);
textSize(14);
textAlign(CENTER, CENTER);
text(this.coreLabels[i], x, y); // Display the label for the circle
}
}
}
Challenges Faced:
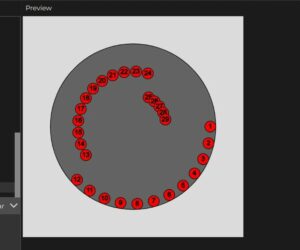
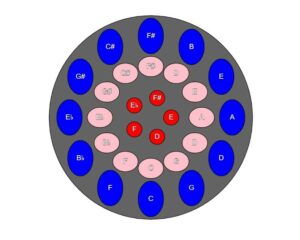
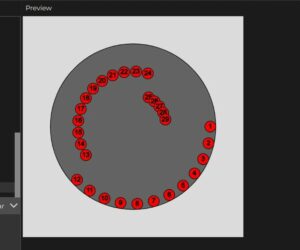
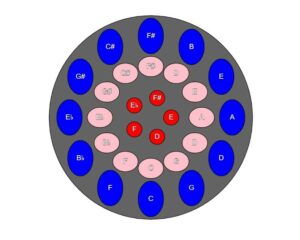
Already I encountered many challenges but a particularly difficult one, was the assignment of notes to each circle within the Steelpan, and the position of these notes. The notes at the beginning formed half of a circle instead of a full circle, and to fix this I had to play with angle increment and ensure that it was suited to each row of circles and not the entire pan. So, I had to break each row into different for loops and then I was able to get the look I was initially going for.
Before:

After:

Another challenge I foresee for the future is then using arrays to assign a specific sound for each note on the pan. After watching a few videos on how to assign sound to more than one object when the mouse is pressed, I realized that I would have to use an array to store the sounds for each row, and then allocate these sounds to the individual circles with each respective row. I want to reduce the risk of misalignment, so I have to be especially careful when assigning the sound to each note.
Next Steps:
Nevertheless, this is just the beginning. My focus in the next phase of this project is to source the audio for each note, from (WEBSITE) and save them accordingly. After this I would be solely working on ensuring that the sound and the notes align correctly as this is the only way the users would have an opportunity to delve deeper into the rich culture of Trinidad and Tobago.
Below is an embedded sketch of my work: