Concept
Something that I have always been interested in but never had the opportunity to make is visual novels. Having the option to influence and experience a story with your own choices is a concept that has always fascinated me in video games, and I believe that P5.js would be great for that. Through this form of interactive fiction, I would be able to tell a story that would not only be engaging but also intriguing, creating something that would look aesthetically pleasing while also invoking several emotions.
In regards to the story, my intention is to depict a weird and disturbing yet comical narrative, focused on making the user uncomfortable. Topics will most likely be related to dark themes, but in subtle and fun ways in order to not cheaply shock the user.
Design
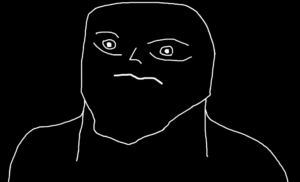
My initial inspiration for the visual novel came from the game “Phucker in the Woods”, due to its bizarre storyline and visuals. What captures my attention is the uncanny design of the characters, something that I want to replicate although in a minimalistic way. The ambient and sounds will be dark, using mostly black and white colors and eerie ambient music and sound effects. The storyline will be short and simple, but with different choices that the player can make, altering the endings. Each screen will have drawn characters and objects along with dialogues.
Below is an example of the character which the player will follow:
Additionally, I would like to implement different game mechanics as opposed to just using the point-and-click aspect of a visual novel. Two of these mechanics could be scenes in which the player can control the character and walk around the screen by using sprites and the “keyIsDown” function, and a maze scene in which the player controls a cursor.
Frightening / Challenging Aspects
- Coding the logic of screen transitions after each choice
- Implementing an engaging story within a reasonable amount of resources and lines of code
- Applying different game mechanics under one project
Risk Prevention
- Utilize boolean variables to update the screen after each choice
- Write a concise story with a limited amount of choices and refactoring the code as much as possible
- Only focus on the point and click aspect or make the scenes with different mechanics as simple as possible