https://editor.p5js.org/Saiki/sketches/3jMTkdbOt
CONCEPT
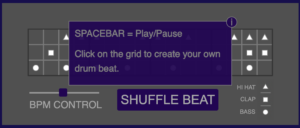
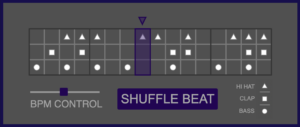
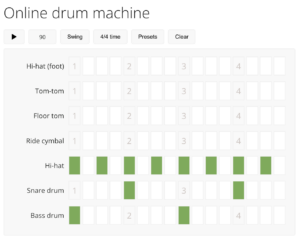
As mentioned earlier, the concept of my drum machine was inspired by playing around with online drum pads/drum machines on the internet. After discovering p5.Sound, I wanted to challenge myself and gain a better understanding of audio programming while also creating music. It seemed like a fun idea to pursue.
For the artistic vision of the project, I drew inspiration from the minimalist design often used by electronic music producers. The default Helvetica font is popular in this style, and it complemented the minimal CSS I added, making it easier to define the desired aesthetic.
CODING TRANSLATION
The biggest challenge in my code was understanding the p5.Sound library. In hindsight, I realized that using the tone.js library might have made my life easier, but that’s a lesson for another day. One of the main aspects of audio programming was figuring out how to convert the beat array into p5.Phrase and p5.Part processes. Think of p5.Phrase as individual tracks in an audio DAW and p5.Part as the master audio track that encompasses all the multiple drum beat tracks.
Once that was accomplished, the challenge shifted to finding a way to change the value of the array based on mouse clicks on the grid and obtaining the index of the clicked cell to modify the array. After that, my focus shifted to styling the canvas and adding fun functions like shuffle beat. I found that my previous experience with if-else statements and for loops in previous classes greatly aided me in defining these functions.
HIGHLIGHT
The part I am most proud of is figuring out how to change the index of the three drum arrays.
// determines whether a beat/note is played when mouse is clicked on the grid
function mousePressed() {
// let rowClicked = floor(3*mouseY/height)
let rowClicked = floor((3 * (mouseY - 50)) / (height - 135));
// let indexClicked = floor (16*mouseX/width)
let indexClicked = floor((16 * (mouseX - 50)) / (width - 100));
if (rowClicked === 0) {
console.log("1st row" + indexClicked);
hhPat[indexClicked] = +!hhPat[indexClicked];
}
if (rowClicked === 1) {
console.log("2nd row");
cPat[indexClicked] = +!cPat[indexClicked];
}
if (rowClicked === 2) {
console.log("3rd row");
bPat[indexClicked] = +!bPat[indexClicked];
}
// updates the matrix with shapes added/removed
drawMatrix();
}
REFLECTION
In my next iteration of the code, I would like to add a button that clears the code. Additionally, I would like to include more diverse drum sounds that can be selected through a menu. It would be a cool function to be able to change the time signature of the beat setup from 4/4 to 3/4 or 7/8. There is ample room for customization, but for now, I am content with establishing the foundation of this project.