https://editor.p5js.org/dianadonatella/sketches/0Rv4DeXZ_


Concept:
My project was inspired by a series of paintings that I created over the last couple of weeks. I am not sure why exactly, but this style of painting really speaks to me. It allows me to freely paint using as many colors as my heart desires. It was once stated to me that my pieces reminded people of energies, specifically auras. This idea became the foundation of my midterm project. My initial goal was to create a sketch that allowed for user input to type in an initial of their name and generate a unique interpretation of their aura both visually and sonically. Unfortunately due to the amount of errors and complications I faced during this process the idea has slightly shifted. Now the user can actually build their own depiction of their aura by typing in single letters to generate a concoction of colors and sounds. Though this wasn’t the initial idea, I actually think this process is much more interactive for the user, giving the user more control of how they want their “aura” to look or sound.
The program starts with the following opening image:
I made this image in Canva with their free gradient backgrounds and added the butterfly and text as well!
The user then has access to the user input when they click generate, which generates the base color of their sketch. In the box directly next to it, the user can input ONE capitalized letter at a time, creating a wall of color and sound to build what their aura looks and sounds like.
What I have implemented into my code from class!
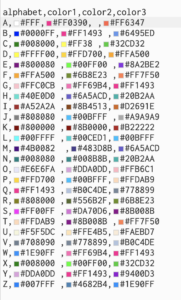
Within my code I have made use of CSV files and images:

function preload() {
bg = loadImage('gradient.png')
initials = loadTable("initials.csv", "csv", "header");
I used sound (specifically .wav files):
//continuation of the preload section
songA = loadSound("A.wav");
songB = loadSound("B.wav");
songC = loadSound("C.wav");
songD = loadSound("D.wav");
songE = loadSound("E.wav");
songF = loadSound("F.wav");
songG = loadSound("G.wav");
songH = loadSound("H.wav");
songI = loadSound("I.wav");
songJ = loadSound("J.wav");
songK = loadSound("K.wav");
songL = loadSound("L.wav");
songM = loadSound("M.wav");
songN = loadSound("N.wav");
songO = loadSound("O.wav");
songP = loadSound("P.wav");
songQ = loadSound("Q.wav");
songR = loadSound("R.wav");
songS = loadSound("S.wav");
songT = loadSound("T.wav");
songU = loadSound("U.wav");
songV = loadSound("V.wav");
songW = loadSound("W.wav");
songX = loadSound("X.wav");
songY = loadSound("Y.wav");
songZ = loadSound("Z.wav");
I used functions:
//function for main page (SIMPLE EXAMPLE
function main_page() {
// sets up variables to get the alphabet and color columns
alphabet = initials.getColumn("alphabet");
color1 = initials.getColumn("color1");
color2 = initials.getColumn("color2");
color3 = initials.getColumn("color3");
I used conditional statements:
if (initial === "A") {
songA.playMode("untilDone");
songA.play();
}
if (initial === "B") {
songB.playMode("untilDone");
songB.play();
}
if (initial === "C") {
songC.playMode("untilDone");
songC.play();
}
if (initial === "D") {
songD.playMode("untilDone");
songD.play();
}
if (initial === "E") {
songE.playMode("untilDone");
songE.play();
}
if (initial === "F") {
songF.playMode("untilDone");
songF.play();
}
if (initial === "G") {
songG.playMode("untilDone");
songG.play();
}
if (initial === "H") {
songH.playMode("untilDone");
songH.play();
}
if (initial === "I") {
songI.playMode("untilDone");
songI.play();
}
if (initial === "J") {
songJ.playMode("untilDone");
songJ.play();
}
if (initial === "K") {
songK.playMode("untilDone");
songK.play();
}
I used User input/buttons/text:
//function for homescreen
function homescreen() {
fill("white");
square(0, 0, width);
background(bg);
fill(0);
text("Click generate & type in a letter!", width/7.5, 20);
textAlign(CENTER);
textSize(14);
input = createInput();
input.position(20, 30);
button = createButton("generate");
I used arrays:
// an arrray to store the Particles let particles = []; // variable for the particles const num = 3500; // how many particles will be displayed
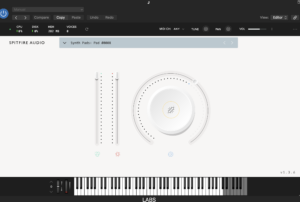
An extra step! (USING LOGIC PRO X and PLUGINS) 



This is the DAW that I used to create the Sounds/Chords for my project. They are all synthesizers!
Parts you are proud of or challenges you have overcome:
I am really happy that I was able to achieve a similar interpretation of my painted pieces. I feel that not including a background and letting the perlin noise loop really brought the stroke affect and colors out of my paintings.
for (let i = 0; i < num; i++) {
let p = particles[i];
square(p.x, p.y, 2);
color1 = color(colors_for_sample[0]);
color2 = color(colors_for_sample[1]);
fill(lerpColor(color1, color2, noise(p.x * noiseScale, p.y * noiseScale))); // lerpColor() function is used to interpolate two colors to find a third color between them.
noStroke();
let n = noise(p.x * noiseScale, p.y * noiseScale); //Multiplies the x-coordinate of the point p by a value noiseScale.... Multiplies the y-coordinate of the point p by the same value noiseScale. X and y coordinates are mutiplied by the noise scale before passed onto the noise. Basically generates random-like values based on the input coordinates and maps out the coordinates before the noise is generated
let a = TAU * n; //TAU = 2PI & n = value calculated in previous line
p.x += cos(a); // incrementing the x and y coordinates of a point based on the cosine and sine of angle (a)
p.y += sin(a);
}
I really wish that my code didn’t have to be so redundant when including the sound files. Having lines like these:
if (initial === "A") {
songA.playMode("untilDone");
songA.play();
}
if (initial === "B") {
songB.playMode("untilDone");
songB.play();
}
if (initial === "C") {
songC.playMode("untilDone");
songC.play();
}
if (initial === "D") {
songD.playMode("untilDone");
songD.play();
}
if (initial === "E") {
songE.playMode("untilDone");
songE.play();
}
if (initial === "F") {
songF.playMode("untilDone");
songF.play();
}
really stunted my mobility within the code, made figuring out errors 1,000,o00 times harder, was very overwhelming to look at, and took so much extra time to write out, (even if copy and pasted).
In the future, I would really like to work on expanding on this project and creating a better set up around the user input, since it’s a bit plain and doesn’t really contain a means of restarting the sketch. My sketch overall is really lacking user input which is such a key aspect of any interactive piece, so for that I am a bit disappointed with my project.
