PuzzlePlay
This project idea sprang from something personal and relatable – my sister’s love for solving puzzles. It always fascinates me yet triggers me how she has the patience and dedication to tackle intricate puzzles. It got me thinking, why not bring that captivating experience into the digital realm? I want to create a digital puzzle game that captures the essence of those satisfying moments when you piece together the final part of a puzzle.
The concept of the game is to offer players an engaging and mentally stimulating experience. We’ve all experienced the satisfaction of solving a puzzle, and it’s this joy that served as our inspiration. The game is designed to provide players with a series of puzzles that vary in complexity. It’s a journey through creativity and problem-solving.
Coding, Logic, and Planning:
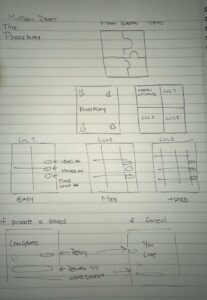
My journey in developing this puzzle game involved a bit of trial and error. It commenced with two drafts, each aimed at refining and enhancing the user experience. Initially, I allowed users to adjust the number of columns and rows within the puzzle, providing them with a sense of control over the challenge level. It was a good start, but I soon realized I could infuse more excitement into the gameplay.
That’s when the concept of progressive difficulty levels took shape. Instead of sticking with static user-defined settings, I decided to make the game more engaging. By adjusting the number of puzzle pieces, I introduced a system where each level offered a fresh challenge, making the game more exhilarating as players advanced. This change not only improved the game’s overall flow but also elevated the overall gaming experience.
In the initial stages, the game featured a flower image, a mere placeholder. However, as the project evolved, I decided to swap it out for images that resonate with me on a personal level. Drawing from my passions for photography, art, and horseriding.



As I developed this puzzle game, I planned the logic to offer players a compelling and progressively challenging experience. The heart of this game lies in its puzzles and how users engage with them as they progress through different levels. Each level presents a unique grid size and time frame, with Level 1 granting players 5 minutes, Level 2 extending the challenge to 10 minutes, and Level 3 pushing their limits with 15 minutes to solve the puzzle. This escalating difficulty curve keeps players engaged and motivated to sharpen their puzzle-solving skills.
To accommodate these time limits and provide feedback to the player, I incorporated an intelligent system of game states. When players successfully solve a puzzle within the given time, they are rewarded with a “Congratulations” page. However, if they run out of time or fail to complete the puzzle, a “You Lost” page is displayed. I further enhanced the player experience by allowing them to restart the game by pressing “R” or returning to the home screen by hitting the space bar. These features allow players to navigate the game according to their preferences, ensuring an enjoyable and engaging gaming experience.
I’ve created all my backgrounds through Canva and then uploaded them into my code here are some examples:



Challenges:
Image Manipulation and Sizing was the most challenging part for me when I was working on the code. I struggled with it because resizing images while maintaining their aspect ratios and making sure they fit the game’s grid properly required a good deal of trial and error. It was a bit tricky to get the images to display correctly without distortion or going beyond the bounds of the grid. However, through experimentation and some research, I was able to overcome this challenge and get the images to work as intended in my game.
// Preload all the images and sounds
function preload() {
bg_main_Page = loadImage("/images/Main_Page1.png");
bg_instructions_Page = loadImage("/images/Instructions_Page1.png");
bg_Congrats_Page = loadImage("/images/Congrats_Page1.png");
bg_Lost_Page = loadImage("/images/Lost_Page1.png");
levels.level1.image = loadImage("/images/paint.jpg", () => {
levels.level1.image.resize(400, 400);
});
levels.level2.image = loadImage("/images/horse.jpeg", () => {
levels.level2.image.resize(450, 450);
});
levels.level3.image = loadImage("/images/carpet.jpg", () => {
levels.level3.image.resize(400, 400);
});
}
In this part of the code, I loaded different images using the loadImage function and then used the .resize() method on these images to adjust their dimensions. Image resizing is done to fit these images into specific dimensions before using them in the game.
In terms of areas for improvement and future work, I’d like to focus more on enhancing the visual aspect of the game. Currently, the game uses a black background for the puzzle grid, which is rather plain. To make the game more visually appealing, I would consider creating unique and visually engaging backgrounds for each level. For instance, I could design backgrounds that complement the theme of the puzzle, creating a more immersive experience for the players. Additionally, I’d extend this effort to the main screen as well, making it more captivating and visually appealing to draw players into the game right from the start. Improving the visual elements would not only enhance the game’s aesthetics but also contribute to a more enjoyable and engaging gaming experience.
References:
https://observablehq.com/@kjhollen/loading-data-and-images-in-p5-js-with-observable
