Link to the sketch: https://editor.p5js.org/oa2302/full/Yn69_3-Qb
Concept:
The overall concept for my midterm project I have described in my first progress post regarding this assignment. I was inspired by another student’s project, as well as reminiscent of the 2D mobile puzzle games that I loved to play, and thus, I decided to create my own puzzle game. I think puzzle games are meant to be mysterious and invoke a lot of thinking in order to solve them, and thus, when I initially planned on what my midterm would be, I was highly ambitious. Nevertheless, I am extremely happy with the outcome, and exploring this type of concept, though challenging, was highly engaging and fun for me.
Though I initially planned to do 4 different puzzles, as I was creating the first puzzle, I realized that creating 4 different ones was not a task I could do in such a short amount of time. Nevertheless, I chose two puzzles that I could make work well with my beginner coding experience. These two puzzles are finding the differences and solving a riddle. Once these two puzzles are solved, the indicators above the door will turn green, and the door will open, signifying you have won.
What really made this project take so long for me was the fact that I decided to draw each element and scene by hand, and thus, creating each required scene took much more time than it could’ve if I had just used images from the internet. Nevertheless, this makes my work original and authentic.
Process / How It Works:
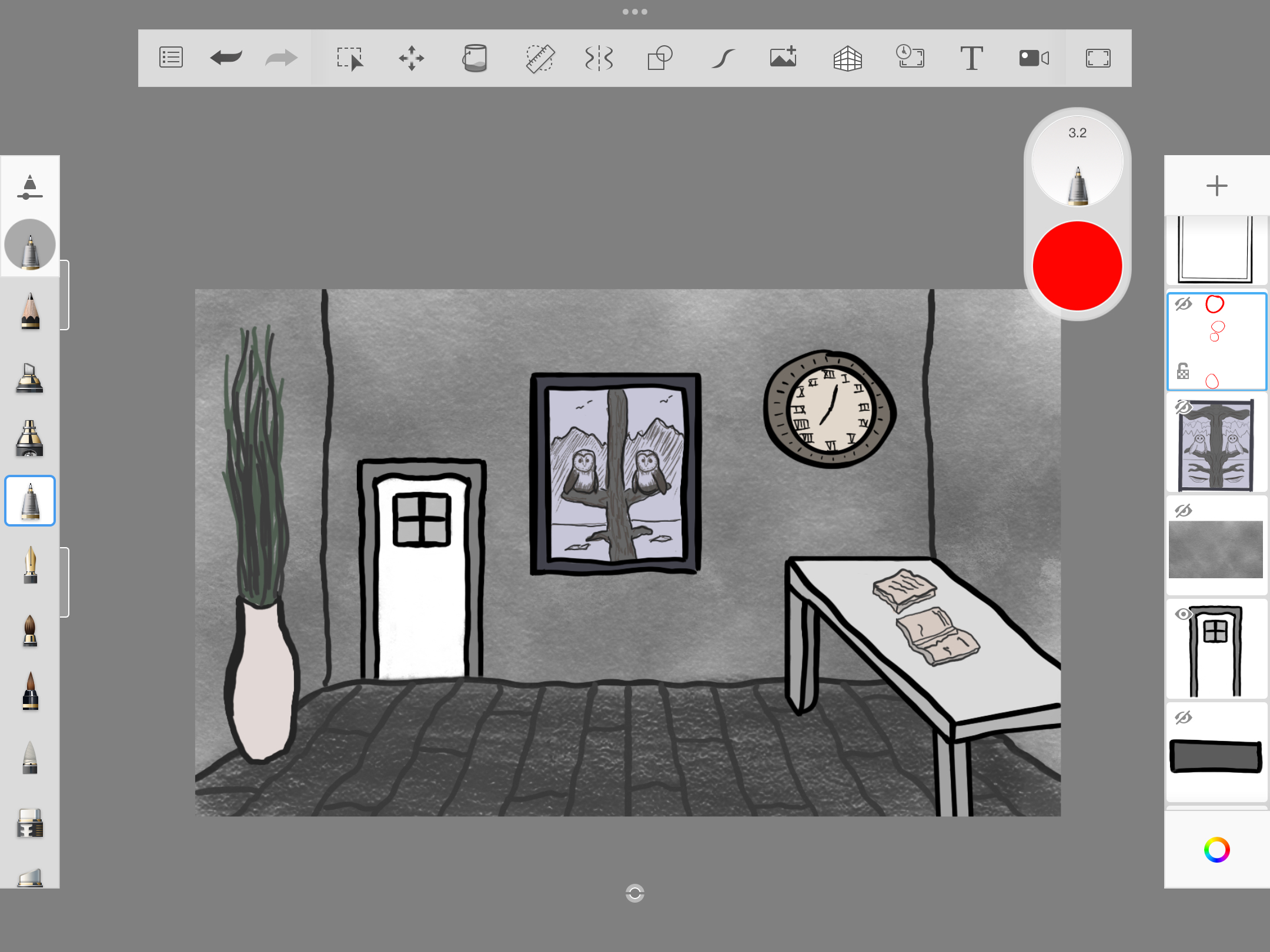
I began by creating 2 main scenes in a digital drawing application on my iPad. I drew an introduction screen where I would generate the title, start, and instructions buttons. Then, I designed the game scene, focusing on a nearly monochrome 2D scene. Since I wanted each element in the game to be interactive, I decided to draw each element in a separate layer, and then create a button using a transparent PNG file for just that object. Similarly, I created the start and instruction buttons. I also created a state machine using if conditions and constant variables, which allows you to travel between a zoom-in of each object or the main game screen.
The code I am most proud of is most likely breaking every part of the game into pieces, which I made into functions, and thus, my actual function draw() loop only contains the if conditions.
//state machine using if conditions and the infinite draw function loop
function draw() {
if (state == INTRO_SCREEN) {
introScreen();
} else if (state == RULES_SCREEN) {
rulesScreen();
} else if (state == GAME_SCREEN) {
mainMusic.amp(0.4);
gameScreen();
} else if (state == PLANT_ZOOM) {
showPlant();
} else if (state == PAINTING_ZOOM) {
showPainting();
} else if (state == CLOCK_ZOOM) {
showClock();
} else if (state == BOOKS_ZOOM) {
showBooks();
}
}
function introScreen() {
//show or hide buttons
startButton.show();
rulesButton.show();
backButton.hide();
backToGameButton.hide();
//hide objects
exitDoor.hide();
//main
image(startBG, 0, 0);
push();
fill(20);
stroke(200);
strokeWeight(5);
textFont(font1B, 190);
text("NO WAY OUT", width / 2, 290);
pop();
}
function rulesScreen() {
//show or hide buttons
startButton.hide();
rulesButton.hide();
backButton.show();
//hide objects
exitDoor.hide();
image(startBG, 0, 0);
push();
fill(20);
stroke(200);
strokeWeight(5);
textFont(font1B, 150);
text("INSTRUCTIONS", width / 2, 290);
pop();
push();
strokeWeight(20);
stroke(200, 200, 200, 100);
fill(125);
rectMode(CENTER);
rect(width / 2, 550, width - 100, 310);
pop();
textFont(font1A, 30);
textWrap(WORD);
text(instructions, width / 2, 450, width - 170);
}
function gameScreen() {
//hide buttons
startButton.hide();
rulesButton.hide();
backToGameButton.hide();
answerInput.hide();
submitButton.hide();
difference1.hide();
show_difference1.hide();
difference2.hide();
show_difference2.hide();
difference3.hide();
show_difference3.hide();
difference4.hide();
show_difference4.hide();
//show all objects
exitDoor.show();
plantPot.show();
clockButton.show();
booksButton.show();
paintingButton.show();
//background and above door indicator
image(gameBG, 0, 0);
image(indicator, 257, 175);
let indicator1 = new Indicator(300, 210);
let indicator2 = new Indicator(380, 210);
if (puzzle1solved == true) {
indicator1.setCorrect();
} else if (puzzle2solved == true) {
indicator2.setCorrect();
}
indicator1.display();
indicator2.display();
}
Reflection:
Overall, I believe that this midterm project has been a major milestone in my journey of learning how to code. Ever since I was small, I always dreamed of being able to create games and about all the endless ideas I had. Finally, I can proudly say that I am on the track to fulfilling my dream. Additionally, I believe that by creating all my elements as buttons, it was much easier to manipulate when they were shown and hidden. I am sure this can also be done in many other ways, and I will explore those when the right time comes. Nevertheless, the main issue I faced was expecting too much from myself. I spent over 10 hours in total, drawing, coding, and figuring this game out, however I was unable to reach the goal of 4 different puzzles. I also found it challenging to create puzzles, such as a sudoku, within this game. Nevertheless, I am extremely happy with the final result.