Concept:
Link to the sketch: https://editor.p5js.org/ff2185/sketches/J9qU9jniU
The concept behind this idea was born from the coffee shop experience shown in class. When I saw it, I immediately recognized an opportunity to tinker around and produce an experience that would be similar to the one offered in the example. I was heavily interested in generating an interactive experience that would feature various types of “mini-games” or small interactive screens. In this case, I ended up choosing 3 options that would fit perfectly into the bar theme:
- Piano Simulator: The first experience would be the piano, as it was something that I have been interested in since we started working with audio. Thankfully, I managed to implement a piano that I found in a sketch someone shared online (see reference). By adapting this piano into the system that my sketch was running, I was able to offer the user the capacity to play a fully functional piano made with the p5js.oscillator() in p5js.
- Bartender Game: The bartender game was inspired by an old famous game for people born around the 2000’s. This game is called “The Right Mix”, and the idea is simple: Tap on a drink and add it to the mix. If the mix is good, then the score is high. If it isn’t, the score will be low.
- Seated experience: Sit down and enjoy a drink at the bar. You will hear music playing in the background while you enjoy it and take it slow.
Design and Implementation:
For starters, the biggest challenge I knew I would face would be the state management. Having so many different interactive screens that do multiple varied functions is a big trouble considering how P5Js works. The reason behind this is mainly that P5JS is a framework that requires the user interaction to be screen-dependent: if you want to output something, it has to be relative to the coordinates. Same with the input. This is the only way to interact with the screen: that is why it’s called a sketch, it’s all about drawing.
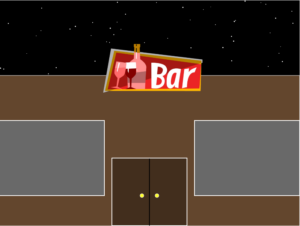
The first part was to design the bar front, which I did manually by putting shapes in certain coordinates:
After this, I decided to start coding the piano. The piano sound is made naturally from p5js, as opposed to the other option which was to add the sounds of each key manually. As the second option was a nightmare in terms of implementation and code cleanliness, I decided to research how to generate it naturally. This is the result:
if(state == "piano"){
if (keyCode === 65) { //osc refers to the oscillator
rSide[0].red();
osc[0].start();
osc[0].freq(midiToFreq(root));
envo[0].play();
} else if (keyCode === 87) {
black[0].red();
osc[1].start();
osc[1].freq(midiToFreq(root + 1));
envo[1].play();
} else if (keyCode === 83) {
mid[1].red();
osc[2].start();
osc[2].freq(midiToFreq(root + 2));
envo[2].play();
} else if (keyCode === 69) {
black[1].red();
osc[3].start();
osc[3].freq(midiToFreq(root + 3));
envo[3].play();
} else if (keyCode === 68) {
lSide[2].red();
osc[4].start();
osc[4].freq(midiToFreq(root + 4));
envo[4].play();
} else if (keyCode === 70) {
rSide[3].red();
osc[5].start();
osc[5].freq(midiToFreq(root + 5));
envo[5].play();
} else if (keyCode === 84) {
black[3].red();
osc[6].start();
osc[6].freq(midiToFreq(root + 6));
envo[6].play();
} else if (keyCode === 71) {
mid[4].red();
osc[7].start();
osc[7].freq(midiToFreq(root + 7));
envo[7].play();
} else if (keyCode === 89) {
black[4].red();
osc[8].start();
osc[8].freq(midiToFreq(root + 8));
envo[8].play();
............
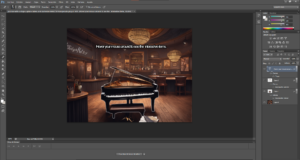
The next step was to design the interior of the bar. After we linked the bar front door click with the interior, we had to design the background for it. For this, my approach was to utilize Ai generated pictures as a starter and work over that. After generating the background, I decided to add it in Photoshop and create the hover options by selecting the different elements and adding a shiny border to them:
For the drink game, I coded a simple interaction where the user can click on the cup and fill it. When it fills to the brim, the bartender will say thanks and the user can leave.
Lastly, the jukebox was made by utilizing the p5.TouchGUI library. This library allowed me to utilize buttons and generate a GUI with a volume slider in a very simple manner. By adding 2 lists, one containing the album covers and the other one containing MP3 files for every song, I managed to create a proper, functional music player with user-inputted files.
Reflections:
For this project, I am ultimately proud of my improvement on the creative side. The thing I struggled with the most was imagining the concepts and functions of my sketches, rather than how to do them. In this midterm assignment, I consider that finally challenged myself in terms of coding and creativity, and finally made an experience I find enjoyable.
Regarding improvements that I could make, I personally consider that there are multiple design decision that were a by-product of my coding decision rather than a conscious design choice. I would have like to utilize the TouchGUI library more to generate a better user experience around the bar (maybe jump through screens easily?).
In general terms, I have learned a lot doing this project and I hope to keep improving my coding and creative skills by the end of this semester.
Reference:
- Piano: https://editor.p5js.org/mrbombmusic/sketches/ryeLfZTd-
- TouchGUI: https://github.com/L05/p5.touchgui
- TouchGUI tutorial: https://www.youtube.com/watch?v=w1hEitRLKog
- Ai-generated images: https://playgroundai.com/
- Music: https://www.youtube.com/channel/UCGnClsipVxB9GhlX2W2ujBw