Sketch link: https://editor.p5js.org/ff2185/sketches/J9qU9jniU
After tinkering around with different ideas, I decided on the concept of my midterm project: The Interactive Bar.
Here, I will feature different parts of a bar that will allow the user to have 3 actions that intend to simulate a bar experience:
– Make your own drink.
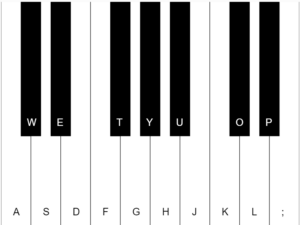
– Play the piano.
– Sit down and enjoy a performance.
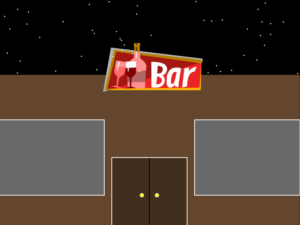
For this midterm progress, I have managed to do the front view of the bar and the piano, which was one of the most intimidating experiences.
The inspiration for the bar front was taken from “Moe’s Bar”, an iconic spot in the popular TV show “The Simpsons”
In addition to this, the piano is made using sounds generated directly from the oscillator function in P5js, which creates a signal that oscillates between -1.0 and 1.0. Using this, we can replicate the piano notes, at least the most basic ones.
for (var j = 0; j < 17; j++) {
envo.push(new p5.Env()); //p5.Envelope, controls the output volume of oscillator.
envo[j].setADSR(0.01, 0.05, 1, 0.1);
envo[j].setRange(1, 0);
osc.push(new p5.Oscillator());
osc[j].amp(envo[j]);
}
for (var i = 0; i < 10; i++) {
rSide.push(new rSideKey(i, space, rKee[i]));
black.push(new BlackKey(i + 0.667, space, blKee[i]));
mid.push(new MidKey(i, space, midKee[i]));
lSide.push(new lSideKey(i, space, lKee[i]));
}
Potential challenges and next steps:
Starting from here, the most challenging parts of the project will be designing the interior of the bar. In order to make this functional, we have to allow the user to click in a certain object to start the experience. In addition to this, the project needs to include navigation options. By this I mean that every new screen should allow the user also to go back.
For this, I included a state management system to organize every screen and make navigation easier.