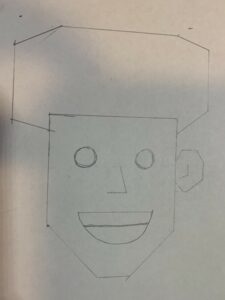
For the first assignment, I wanted to create a character that represents me in some way. I used a simple pencil sketch to figure out which shapes go where and then started coding. The final sketch turned out to be different than what I originally planned for as the fluffy hair was quite difficult to achieve.
Highlight:
I think something that stood out to me was figuring out the semicircles by browsing the reference library. I think it gave my portrait more dimensionality instead of being all circles.
Future:
I think I would like to add some animations – like blinking eyes or moving mouth. Or some interactive elements where the user could change the portrait’s mood by clicking, or change the hat.
Code:
function setup() {
createCanvas(600, 600);
background(254, 226, 221);
//body
fill(10);
rect(140, 460, 325, 250, 100);
fill(255, 219, 172);
ellipse(145, 293, 50, 50 ); //left ear
ellipse(454, 290, 50, 50 ); // right ear
arc(300, 240, 325, 450, 0, 3.14, [OPEN]);
//ellipse(300, 300, 300, 400); // face
fill(255);
arc(230, 280, 60, 40, 0, 3.14, [OPEN]);
fill(0);
circle(220, 290, 15);
//circle(230, 273, 60); // left eye
fill(255);
arc(354, 280, 60, 40, 0, 3.14, [OPEN]);
fill(0);
circle(342, 290, 15);
//circle(354, 273, 60); // right eye
//circle(294, 410, 60);
fill(0, 0, 0)
arc(295, 380, 60, 45, 0, 3.14, [OPEN]) //mouth
arc(162, 238, 60, 45, 0, 3.14, [OPEN]);
arc(192, 238, 60, 45, 0, 3.14, [OPEN]);
arc(220, 238, 60, 45, 0, 3.14, [OPEN]);
arc(260, 238, 60, 45, 0, 3.14, [OPEN]);
arc(290, 238, 60, 45, 0, 3.14, [OPEN]);
arc(320, 238, 60, 45, 0, 3.14, [OPEN]);
arc(350, 238, 60, 45, 0, 3.14, [OPEN]);
arc(390, 238, 60, 45, 0, 3.14, [OPEN]);
arc(420, 238, 60, 45, 0, 3.14, [OPEN]);
arc(436, 238, 60, 45, 0, 3.14, [OPEN]);
//hat
fill(111, 78, 55);
rect(110, 230, 375, 10);
arc(300, 230, 340, 300, 3.14, 0, [OPEN])
//nose
line(293, 308, 282, 347);
line(282, 347, 301, 348);
}
function draw() {
print(mouseX + "," + mouseY);
}