CONCEPT
After my first Thursday lecture, I had a concept of the work I wanted to create. I thought it would be the most straightforward piece of art I would make. But it wasn’t until Saturday that I realized how wrong I was.
On Saturday, I had the pleasure of visiting the Arts Center performance called “NOWISWHENWEARE”. It made me think a lot about life and our purpose as humans in general. To make you more familiar with the concept of the installation, there were more than 3 thousand lights all forming different shapes in complete darkness, where you can’t even see a hand near your face. It feels like you are entering another dimension where you can explore a new fabric. Hundreds of lights surround you while you’re listening to the mysterious voice talk about the lives of human beings.
All of these things made me think about telling the story of a human being through a piece of art.
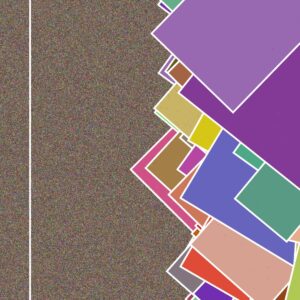
THE SKETCH & DESCRIPTION
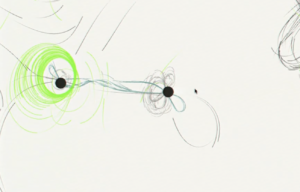
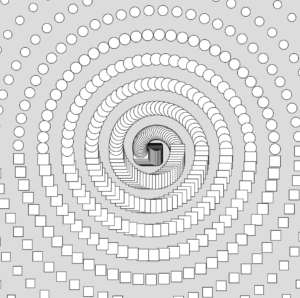
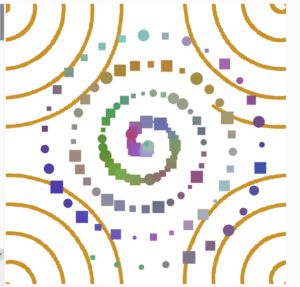
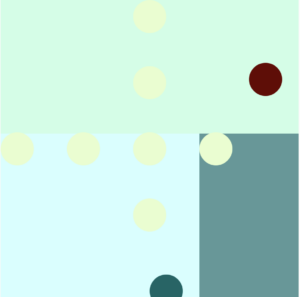
The sphere in the middle symbolizes the mind, and the circles symbolize the events and things happening to us. The more experiences we have, the more the sphere grows. But as we experience more and more new things, our sphere has less and less room to grow as most of the concepts seen in everyday life become very familiar to us.
Furthermore, in my work, I wanted to combine either randomly created shapes or those that followed the order. Just like in our lives, there are things we have control over, but at the same time, there are things that are out of our control. Nevertheless, they are essential parts of our experience.
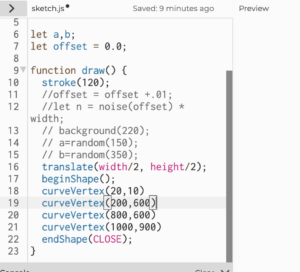
HIGHLIGHT OF THE CODE
function net () {
translate(350, 350);
noFill();
stroke('white');
rotate(angle_n)
angle_n = angle_n + 1;
arc(random(420,500),random(-500,700),600,600,0,360);
arc(500,0,600,600,0,360);
}
It may not look complicated, but it took me a while to understand how the rotate function works. And funnily enough, it was one of my failures when I created a net of randomly created arcs, which later helped me create this project.
Reflection
This project helped me create a piece of art I would never have thought of in the first place. Moreover, I noticed how much influence things we experience (in my case, the Arts Center installation) can have on the way we produce art. Maybe it gives us a lens to look through, or maybe it just becomes a source of inspiration.
This is my first assignment after joining the class, and I feel that there are lots of things for me to learn and explore, which will help create more and more sophisticated projects.