Concept
When I started out I had absolutely no idea what I wanted to do and just kept browsing in a rabbit whole of links till I found the holy grail, a website with tons of examples done by students that had their code attached to them in order to understand the how of every part of their code (https://openprocessing.org/). That’s when the current idea hit me, 80s Disco Dance Floor, an interactive and dynamic representation of what I see the funnest most alive era to be like.
Highlight of my code
let circleRadius;
let squareColors = [];
function setup() {
createCanvas(400, 400);
circleRadius = width / 2;
// Initialize square colors with some transparency
for (let i = 0; i < width / 20; i++) {
squareColors[i] = [];
for (let j = 0; j < height / 20; j++) {
squareColors[i][j] = color(random(255), random(255), random(255), 150);
}
}
}
function draw() {
background(255);
// Dynamic concentric circles based on mouse position, which changes the radius of the first one based on the position of mouseX
strokeWeight(2);
for (let r = 30; r < circleRadius; r += 30) {
ellipse(width / 2, height / 2, r * 2);
}
circleRadius = map(mouseX, 0, width, 70, width / 2);
// Drawing a grid of squares and calculate the distance between the center of the current square and the center of the canvas.
for (let i = 0; i < width; i += 20) {
for (let j = 0; j < height; j += 20) {
let d = dist(i + 10, j + 10, width / 2, height / 2);
if (d < circleRadius) {
fill(squareColors[i / 20][j / 20]);
} else {
fill(150, 150, 220, 150);
}
rect(i, j, 20, 20);
}
}
}
Honestly, I’m proud of the entire thing because it took a ton of trial and error to get the initial idea through but in the end I love what I came up with as a compromise I made with myself since I started of wanting to create a turning disco ball but after a ton of trial and error I just was not able to figure it out and went with the next best thing about the 80s, the colors and life of the dance floor itself. To create the “dance floor” I created a global variable to store the colors of the each squares then I used a nested loop to generate random colors for each of the dance floor tiles, and then added another loop in the draw function to make several squares in order to have a proper dance floor.
After the base was done, my initial idea was to have a mouseClicked function that would just make the colors change each time the mouse is clicked but found it not to be an accurate representation of the 80s vibe I was going for. So after thinking about it, I decided to give the disco ball another try but with a different approach and in the end I got the idea to make the disco “ball” several circles that as you moved you mouse across the drawing would keep getting bigger and bringing life to the dance floor with it just like real disco balls do. To do that I added a new global variable for the radius of the circle then set it to be half the width of the canvas. After that I created a loop to draw the concentric circles with randomized colors, drawn all from the same center of the canvas, and with a distance of 30 pixels between each. After that to make it come to life, I added a map function to follow the mouseX value width range to make it the circles “grow” to where the mouse is. So basically the further the user goes from left to the right the wider and more circles there are and eventually fill up the entire canvas. Then I added a conditional to the previous for loop I made that draws the squares to use the distance function to check whether or not the center of each square is inside the current circle radius then if it is then it would color the tile a random color stored in the squareColor variable if not then it would get the default color, lavender.
Future ideas:
I still would love to find out how to make the disco ball of my dreams since a part of me still feels disappointed that it didn’t work out so I will keep going with my research and experiments and see if I can figure it out to put my mind at ease. Other than that I also want to add audio to it to bring it closer to the 80s disco vibe I was aiming for.
References:
I mainly browsed through the OpenProcesing website for ideas and how people did things using the keyword search option to get inspired but other than that I also used the reference page from P5.js along with class and past knowledge.
How to make most of the OpenProcesing website:
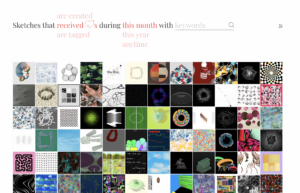
Step one: scroll till you see the following image then click on the tiny “See all” on the bottom right of it
Step 2: Write anything you are looking for in the key word section and filter to however long ago you would like
ex: I wanted to check out mouse position examples and how to implement them so I wrote “mouse” in the keyword spot and it gave me all of the examples that used such technique.