Concept:
Going over the reference digital art pieces, I was reminded by the black and whites of a sight we’re all very familiar with (I assume) – TV static.

I thought about recreating TV static, something I remember sitting perplexed in front of for (concerningly) long periods of time as a child. It would be fairly easy to make while still using loops, conditionals and animation. It would also be reminiscent of our reading material this week, for I, the artist, would have control over the degree of randomness and chaos of my art.
Highlight:
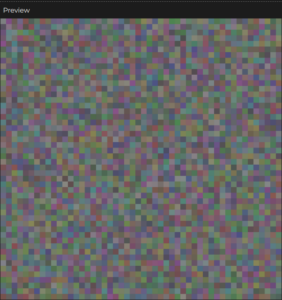
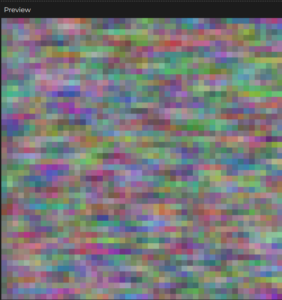
While making the black and white static, I experimented with random colors for each box instead of a grey. Had my childhood TV had color static, my eyes would probably never have left the screen. At first I assigned a random color to each 10*10 box, but that seemed a bit dull.
I made the boxes bigger, 50*50 to be exact, although they show on the surface as 10*10 boxes, and the vibrancy increased much more softly than it would have had I just increased the value of the transparency in the fill() function.
I also retained a touch of the old black and white which appears when the mouse is pressed. This adds some interactivity to the art.
Here is the code:
if (!mouseIsPressed) {
for (let y=0; y<=500; y+=10) {
for(let x=0; x<=500; x+=10) {
noStroke()
fill(random(255),random(255),random(255),70)
rect(x,y,50,50)
}
}
}
else {
for (let y=0; y<=500; y+=10) {
for(let x=0; x<=500; x+=10) {
noStroke()
fill(random(50,200))
rect(x,y,10,10)
}
}
}
Sketch:
Reflection and Ideas:
In the future, I would like to change the properties such as color of each box as the mouse approaches it once I learn how to do that with object-oriented programming.