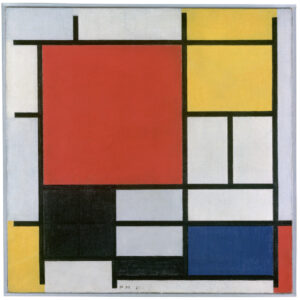
I thought Mondrian art was pretty fun to look at, and I liked the geometric simplicity of it, and so I thought of making a simple p5.js program with loops to try to mimic the look. However, I somehow also thought of sliding puzzles, where there’s a grid of squares and there’s one empty cell that other pieces can be slid into. I thought it might be fun to combine the two of them, and I ended up creating a little animated piece that runs on its own randomly.
-
- A highlight of some code that you’re particularly proud ofI came across a problem where I wanted to randomly select 3 indexes in an array without any duplications, and it was something that I had to stop to think about as just randomly selecting elements sequentially could run the risk of the same index being selected twice. My code removes the selected index from the array before randomly selecting again.
// make sure that there are always 3 colors, and we dont select same index for two colors let redBoxIndex = random(listOfNums); let index = listOfNums.indexOf(redBoxIndex); listOfNums.splice(index, 1); let blueBoxIndex = random(listOfNums); index = listOfNums.indexOf(blueBoxIndex); listOfNums.splice(index, 1); let yellowBoxIndex = random(listOfNums); index = listOfNums.indexOf(yellowBoxIndex); listOfNums.splice(index, 1);
- Embedded sketch
- A highlight of some code that you’re particularly proud ofI came across a problem where I wanted to randomly select 3 indexes in an array without any duplications, and it was something that I had to stop to think about as just randomly selecting elements sequentially could run the risk of the same index being selected twice. My code removes the selected index from the array before randomly selecting again.
- Reflection and ideas for future work or improvements
I feel that this piece did not meet my own expectations compared to my Hello Kitty self-portrait I did for last week, but I thought it was my idea that was weak rather than the execution. It’s satisfying to watch the pieces move, especially when a coloured square moves, but I’m not too sure what the entire point behind this project is.