When I first began brainstorming the possibilities of what I could create with object-oriented programming, my creativity was lacking. However, one evening, as I was looking through some old videos, an idea struck me. Since this assignment requires us to create objects within an array, I thought that creating fireworks would be a perfect opportunity for that.
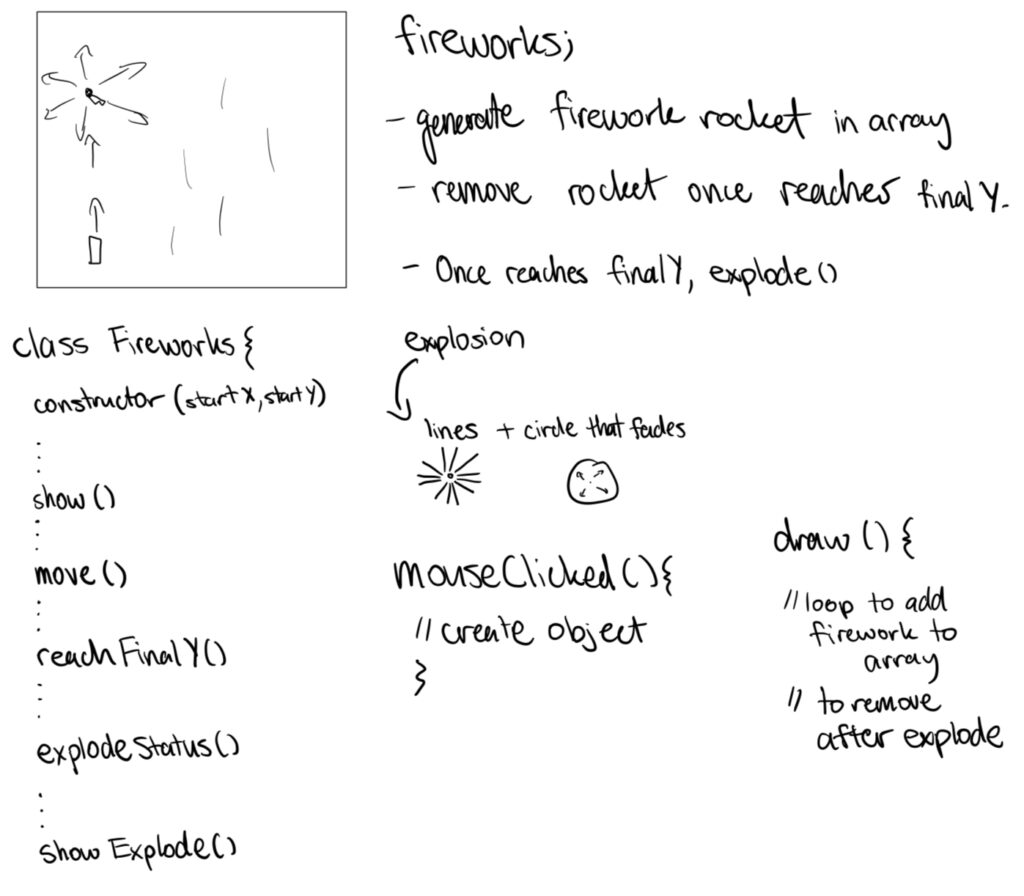
Since I have no experience creating a class in p5, or in coding in general, I decided that it would be best for me to plan out each specific action I would need and draft a handwritten ‘plan’ which can be seen below:
Ultimately, this assignment has been the most challenging out of all the previous ones. This resulted in me spending a lot of time looking for resources to help guide me through the challenges of making everything work. What I found most confusing was creating the object, adding it to an array, and then removing it. I struggled a lot while trying to create a for loop which would add an object to the array when the mouse is clicked and then remove it from the array when the firework explodes.
Nevertheless, I was able to figure out an efficient method to implement my ideas into code functionally. Here is the most tricky code I have written so far:
function mouseClicked() {
let newFirework = new Firework(mouseX, mouseY); //creates new object with cursors x and y parameters for the objects startX and startY variables.
fireworks.push(newFirework); //add new firework object into array
}
function draw() {
background(40,40,100);
push();
fill(177,177,224);
stroke(202,179,0);
textAlign(CENTER);
textSize(50);
text('click for fireworks!', 250, 100)
pop();
//for loop to add firework to array
for (let i = fireworks.length - 1; i >= 0; i--) {
firework = fireworks[i]; //creates object from array
firework.moveUp();
if (firework.exploded) {
firework.showExplosion();
if (firework.faded()) {
fireworks.splice(i, 1); //remove rocket after exploded
}
} else {
firework.show();
if (firework.reachFinalY()) {
firework.explode();
}
}
}
}
What was also really challenging was managing all the different names for the variables. I ran into multiple problems with my code, which were all caused because I misspelled the name of a variable, or used the wrong one.
Finally, I was happy with my result and could generate as many fireworks as I wanted to celebrate the completion of this assignment. Since this was my first experience trying to code something using Object Oriented Programming, it proved to be challenging. I would also occasionally forget to add the “this.” before a variable’s name within a class, which caused more crashes, however after polishing up my code, I am very proud of what I was able to achieve in this assignment.
Moving forward, one idea that I would like to implement is having more interactivity and user control over my programs. For instance, having a slider to increase the size of the explosions, their shapes, or their colors. Many variables that can be changed, and I hope in the near future I will be able to create projects with much more interactivity.
References:
The Coding Train: Videos on OOP and Arrays…
p5.js – Reference Page