Concept:
A movie that I watched this summer and which stuck with me was “Oppenheimer”. Specifically this parallel:

 Oppenheimer – 2023
Oppenheimer – 2023
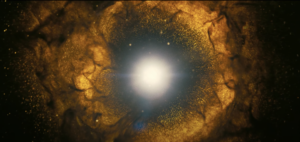
In this assignment, I wanted to recreate (or actually just mimic as much as possible) the intense dynamic of the explosion scene from the movie. The idea of this generative art piece is simple: orangish shade particles that stem from the center of the canvas, creating a visually striking spiral pattern with a depth of view. The soundtrack in the background (press key enter to hear it), sets tense dynamics as well. You can loop the artwork by pressing the mouse.
SKETCH:
Instructions:
-Click on key Enter for sound.
-Click on mouse for loop.
Highlight of the code:
class Particle {
constructor(x, y, col) {
this.position = createVector(x, y);
this.velocity = createVector(0, 0);
this.acceleration = p5.Vector.random2D().mult(random(0.1, 0.5));
this.color = col;
this.alpha = 255;
}
//This method updates the particle's position based on its velocity and decreases the alpha value over time resulting in a fading effect.
update() {
this.velocity.add(this.acceleration);
this.position.add(this.velocity);
this.alpha -= 1;
}
//This method draws the particle as an ellipse with the specified color and position.
display() {
fill(this.color);
ellipse(this.position.x, this.position.y, 8, 8);
}
//This method checks if the particle is finished which occurs when its alpha value becomes less than 0, indicating it has faded out.
isFinished() {
return this.alpha < 0;
}
}
This part of the code was definitely the most challenging to figure out, thanks to OOP. This ‘Particle’ class, is basically the heart of the piece. Here I figured out the movement, appearance, fading effect and the behavior of each particle. First starting with the constructor, ‘this.position’ makes the position of the particle a 2D vector, ‘this.acceleration’ is a random 2d vector that makes the movement random. Then we have the method ‘update’ where I controlled the simulation of the motion through adding ‘this acceleration’ to ‘this velocity’, changed the particles’ positions by adding ‘this velocity’ to ‘this position’ and then reduced 1 in each frame in order for the particles to fade out gradually. The struggle in this part came from the fact that I didn’t know how to do good calculations in order for everything to work. I relied on trial and error until I figured out which number where and the properties. Again, I watched a lot of The Coding Train to figure out this part.
Reflections:
Casey Reas’ talk influenced a lot my perception of art. I started to find meanings and links to images, in abstract patterns with random elements. If someone told me two weeks ago that I’ll create a random spiral pattern and perceive it as a movie scene, I wouldn’t have believed it. While I still think symmetry beautiful, I also find chaos and noise aesthetic now.
