Concept:
So I wanted to create a 3D spiral that shows depth that is kind of interactive. This artwork is created using circles to form an after-effect that looks like a 3D spiral from far away. When the mouse is Clicked the movement of the circles reverses from the opposite axis creating a unique design. with the use of Perlin noises, smooth radii, and colors are created to make the design appealing to the eye.
Highlight:
Using OOP I had to think of a way to create a spiral without actually creating the spirals as objects. So I decided to use circles to do this. Initially, I got some bugs due to random radii not being smooth so I decided to use Perlin noise which fixed that problem. I also had a similar problem with the colors, which made the art weird.
Additionally, getting the right colors at the right times was another challenge I encountered even with the use of the Perlin noise, arrangement of the code caused bugs.
Finally the most challenging part for me was the spiral movement which I made use of the translate and the rotate functions as well as increment of the radius by a counter. with this counter and angle I was able to reverse the effect and ended up getting the design I wanted.
Extra video that helped

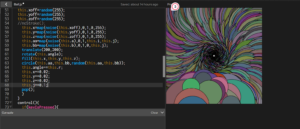
this.aa=map(noise(this.a),0,1,0,this.j);//getting smooth x-axis for the circles this.bb=map(noise(this.b),0,1,0,this.j);//y-axis this.i=this.aa; translate(mouseX,mouseY);//making the orijin the the mousex and mouse y points rotate(this.angle);//movement of the circle fill(this.x,this.y,this.z);//giving the colours to the circles circle(this.aa,this.bb,random(0,50));//creating circles this.angle+=this.r;//incrementing the angle for circular motion this.x+=0.02; this.y+=0.02; this.z+=0.02; this.j+=0.1;
Final Work:
Reflection and Ideas for Future works:
With this I plan to make a design where the art work actually moves and is not just as a result of the pathways taken by the objects.