Concept
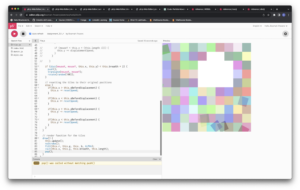
Assignment 3 aims to utilize object-oriented programming to generate artwork. Following my work in Assignment 2, which already employed object-oriented programming, I decided to address the bug present in the previous code, which caused tiles to glitch, and introduce interactivity by allowing for tile rotation.
I determined that tile glitching resulted from the repetitive displacement and resetting of tiles. My next step was to establish a condition in which no action would occur, leaving the tile at rest. After tinkering with the code, I found the best way to resolve the glitch was to check if one of the cursor’s coordinates matched those of a tile, and if so, refrain from performing any translation.
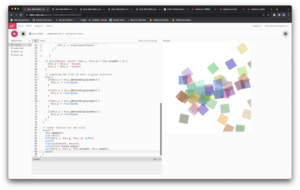
Subsequently, I worked on enabling tile rotation when they were within a certain range of the cursor. The idea was to use the translate() and rotate() functions to make the mouse cursor coordinates the reference for rendering and rotation. My initial attempts were unsuccessful due to a lack of consideration for the order of operations in the code.
Highlight of Code
The highlight of my code lies in the draw function. I utilize a flag called this.event to assess whether the tile is within the specified distance of the cursor and employ a decision structure to determine how to display the tile. If it falls within the range, mouseX and mouseY serve as the reference points instead of the origin (0, 0). The tile is then rotated by an angle assigned when creating an object of the Tile class.
// render function for the tiles
draw() {
this.update();
noStroke();
fill(this.r, this.g, this. b, ALPHA);
// decision structure to determine how tiles are rendered
if (this.effect) {
push();
// makes coordinates of the cursor reference for drawing to canvas
translate(mouseX, mouseY);
rotate(this.rotate_angle);
rect(this.x, this.y, this.breadth, this.length);
pop();
// setting coordinates of Tile to initial values with an offset
this.x = this.xBeforeDisplacement + random(-60, 60);
this.y = this.yBeforeDisplacement + random(-60, 60);
}
else {
rect(this.x, this.y, this.breadth, this.length);
}
}
Reflection and Ideas for Future Work:
While I accomplished some of the tasks I set out to do, the end result did not meet my creative expectations, which is more a reflection of my creative challenges than issues with implementation. In future work, I intend to dedicate more time to creating pieces that aesthetically please me rather than focusing primarily on technical implementation.