Concept: Errors
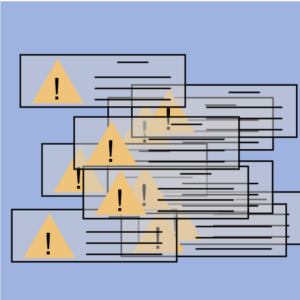
My idea of this work comes from the situation we probably all have run into, when our computer gives many errors, or even worse when the entire system crushed down. I remember facing this kind of situations a lot back to my childhood when the computer first became popular. The system was not looking good and not stable at all. It can easily crush or be attacked. Therefore, I used to see these errors very often. Now, the computer system has improved so much that I personally rarely face similar situations of so many errors now. My work thus aims at giving a retrospect to the early days of computers and technology. But now, you can simply click to take all the warnings down!
Highlight of the code
The main body of the code is the triangle warning sign class. The other elements of each warning window is anchored to these triangles, as seen in the code:
class TriWarning {
constructor(xPos, yPos, triHeight) {
this.xPos = xPos;
this.yPos = yPos;
this.height = triHeight;
this.side = triHeight / sqrt(3); // all the triagnles are equilateral
}
// this method draws the entire triangle warning signs and windows
drawTriWarning() {
fill("rgba(210,206,206,0.48)");
rect(this.xPos - 50, this.yPos - 5, 220, 70);
strokeWeight(2);
line(this.xPos + 80, this.yPos + 5, this.xPos + 120, this.yPos + 5);
line(this.xPos + 50, this.yPos + 25, this.xPos + 150, this.yPos + 25);
line(this.xPos + 50, this.yPos + 40, this.xPos + 150, this.yPos + 40);
line(this.xPos + 50, this.yPos + 55, this.xPos + 150, this.yPos + 55);
noFill();
fill("rgb(239,195,122)");
noStroke();
triangle(
this.xPos,
this.yPos,
this.xPos - this.side,
this.yPos + this.height,
this.xPos + this.side,
this.yPos + this.height
);
fill(0);
textSize(40);
text("!", this.xPos - 7, this.yPos + 55);
stroke(0);
}
}
I use mouseClicked() function to start the loop of draw() function as the draw() function mainly affects the falling down of the generated warning windows and I don’t want them to start falling if the user doesn’t click on the canvas.
function mouseClicked() { // this will trigger the falling of the warning windows
loop();
}
The falling down is realized by adding the y-position of each warning window by a certain speed each time draw() runs. It stops when the windows touch the base of the canvas.
function draw() {
for (let i = 0; i < 10; i++) {
if (!(triArray[i].yPos > 335)) {
background("rgba(158,179,224,0.93)");
triArray[i].yPos += speed;
}
} // triangles in the array will 'fall down' to the bottom of the canvas
for (let i = 0; i < 10; i++) {
triArray[i].drawTriWarning();
}
print(triArray);
}
Reflections and improvements
Another way to do this is to make the warning windows constantly move within the canvas. But I think this does not contribute to the main idea of my work, which is reimagining the time where computers usually ran into all kinds of warnings. However, I do think that the falling of the warning windows could be more dramatic and dynamic than the current one, but I am not sure what could work best.