The Infinite Canvas
Concept
This project came about by chance. Initially, my goal was to design two color-changing balls. While I was exploring ways to enhance the project, I stumbled upon the idea of removing the background function. This allowed the ball from the previous frame to remain on the screen. I eliminated the stroke and implemented a color gradient transition, which produced a visually pleasing effect. To expand on this concept, I decided to create multiple duplicates of both balls, aligning them with the “mother” ball. Then, I began experimenting with adjusting the hardcoded bounce variables. Each time I increased the value by 0.1, it resulted in a distinct pattern, sometimes even yielding unique “art pieces” that had an appealing element of randomness.
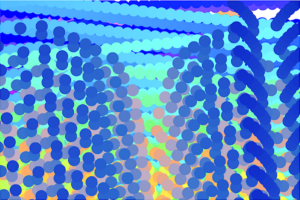
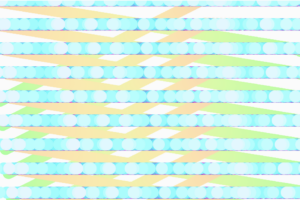
The “random” Art pieces
Furthermore, I developed different versions of this project. The first version functions as a standard screensaver-like visual effect. By tweaking the bounce function variables, users can generate their own one-of-a-kind art pieces. In the second version, I introduced user interaction. Initially, the screen displays two beams, and when a user clicks on it, an additional beam appears, leaving a trace on the screen. The beam stops when the user releases the mouse button. This change opens up endless possibilities for creating an unlimited number of distinctive patterns.
Version ONE
Version two
Code that i’m proud of
//Ball colors
var r = map(sin(frameCount), -1, 1, 50, 255);
var g = map(cos(frameCount / 2), -1, 1, 50, 255);
var b = map(sin(frameCount / 9), -1, 1, 50, 255);
fill(r, g, b);
//creating ball/ ellipse
ellipse(this.x, this.y, 24, 24);
//adding second beam on click
let count = 0;
if(mouseIsPressed)
{
count += 24
}
for (let i = 0; i < 12 + count; i += 24) {
ellipse(this.x + i/4 , this.y + i * 2, 24, 24);
}
}
Reflection and IMPROVEments
In the future I would love to add a feature that enables the user to pause the moving beams and save the sketch.