The assignment for this week was to use concepts of conditional statements and loops to produce a simple work of art. I initially decided to build upon the example of nested loops discussed in class to create an illusion using squares. This includes three nested ‘for’ loops for the pattern to repeat along the x and y coordinates and result in the decreasing size of the squares. To make it more visually appealing, the random function has been used within fill() creating a colorful effect.
https://editor.p5js.org/rujulm/sketches/K0Ubc62Yn
I decided to further explore the functions with something more challenging. This is when I thought of trying to replicate the design of the geometric panels of the Al Bahar Towers in Abu Dhabi. Built to combat the harsh weather in the UAE, these computerized panels are built with a technology that allows them to detect the position of the sun and open and close accordingly, thus reducing the amount of heat absorbed.


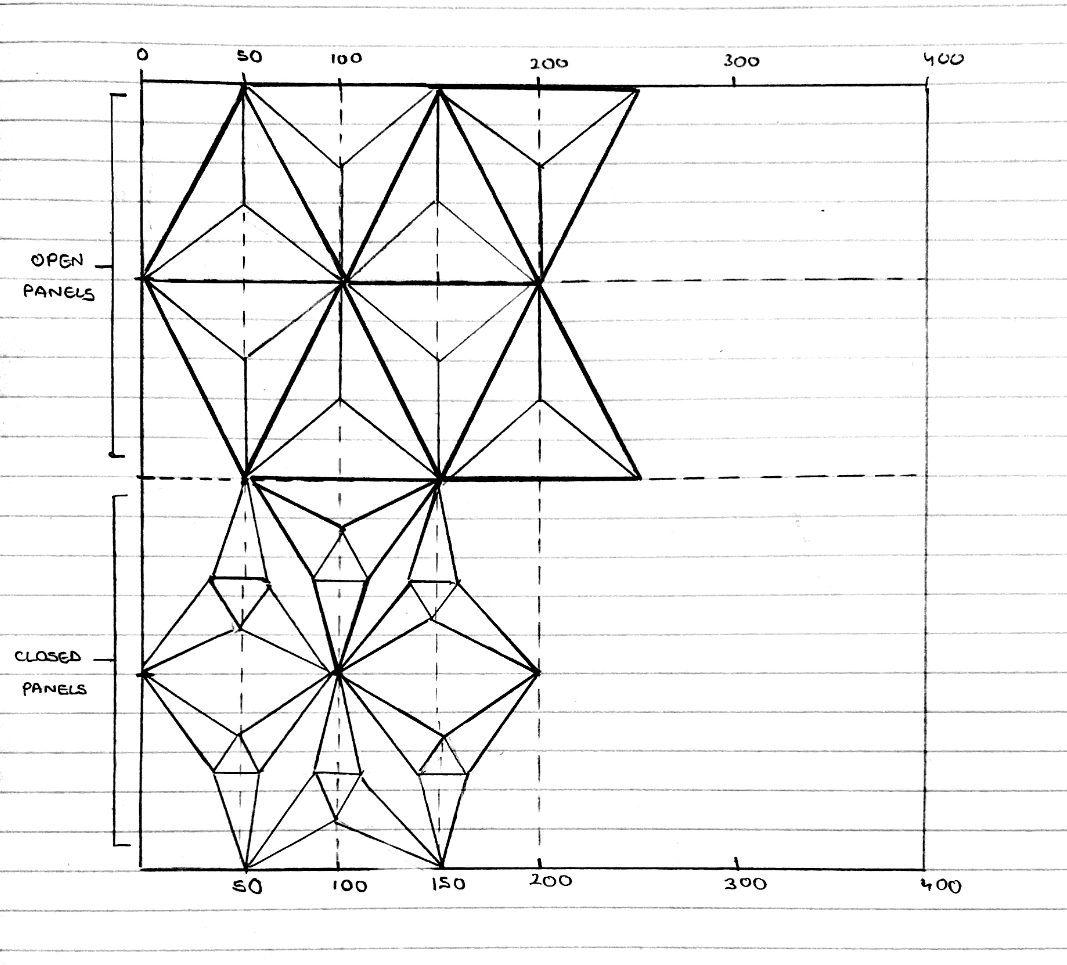
To create a similar geometric design, I began by sketching a pattern based on a 400×400 canvas size. This helped me estimate the coordinates to get the exact shape.

The entire design has been made using a combination of triangles of different sizes. I have used two separate nested loops to implement the inversion of the triangles.
for (let x=0 ; x<=width ; x+=100){
fill(209,192,20,mouseX);
for (let y=100 ; y<=height ; y+=100)
//The if condition is used to alter the coordinates of the triangles depending on the row
if (y==100 || y==300){ //executes for first and third row
triangle(x-50,y,x,y-100,x,y-30);
triangle(x+50,y,x,y-100,x,y-30);
triangle(x-50,y,x,y-30,x+50,y);
} else { //executes for second and fourth row
triangle(x,y,x+50,y-100,x+50,y-30);
triangle(x+100,y,x+50,y-100,x+50,y-30);
triangle(x,y,x+50,y-30,x+100,y);
}
}
//The second for loop given below works exactly like the first one and has been used to create the inverted triangles
for (let x=0 ; x<=width ; x+=100){
fill(205,175,64,mouseX);
for (let y=100 ; y<=height ; y+=100)
if (y==100 || y==300){
triangle(x+50,y,x,y-100,x+50,y-70);
triangle(x+50,y,x+100,y-100,x+50,y-70);
triangle(x,y-100,x+50,y-70,x+100,y-100);
} else {
triangle(x,y,x-50,y-100,x,y-70);
triangle(x,y,x+50,y-100,x,y-70);
triangle(x-50,y-100,x,y-70,x+50,y-100);
}
}
To make it more realistic, I wanted to include both the closed and open images of the panels. I have done this using the built-in Boolean variable mouseIsPressed, such that when the mouse is clicked a different view of the building is visible, as would be seen once the sun sets. I have also used the mouseX variable to change the opacity of the triangles, giving the panels a glistening effect.
I thoroughly enjoyed doing this assignment and feel that I have achieved what I had initially imagined. Reflecting on the possible improvements, I want to discover new ways to include more interactivity such that the user can choose the panels to be closed using the movement of the mouse.
